カタログ通販サイトのトップページデザインを上から目線で比較してみた
たくさんの商品写真やカテゴリをまとめるため基本的に情報量が多い
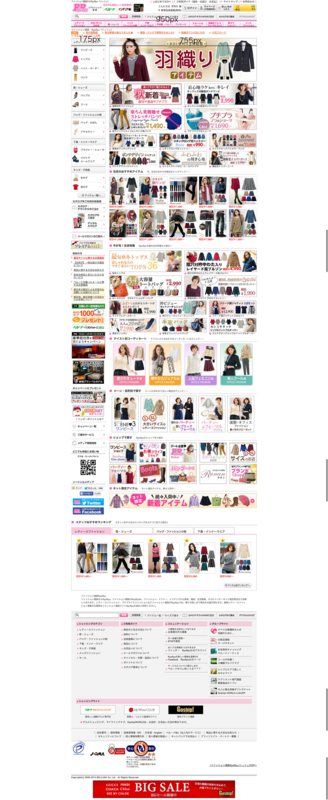
ベルメゾンネット

全体幅950px サイドバー200px メイン746px(画像間違えて964pxとかいてしまった)
中盤のバナーが大量にあるところグリッド計るのも面倒なくらいいろんなサイズ混じってるけどいいんだろうか…
他のバナーが雑多とした印象なので、とりあえずお塩コータローのバナーが出ているカルーセル部はまあ目立ってる気がする。ただカルーセルはクリック率低いって統計見たな昨日。
サイドバーもごっちゃごちゃだし、情報の整理のされてなさすごい。地味なところだとログオンって言うサイト初めて見た気がする。なんでログインじゃなくてログオンなんだろ
あとフッターまでスクロールすると右から検索バーが伸びてくる。トップページから欲しい情報にクリックで辿り着ける自信がないので検索バーは必須だろう(おかげでスクリーンショット失敗した)
でもこれ、スクロールでこの部分に来る度に伸びてくるんだけど、伸びてくるの1回であとは固定でよくね?!
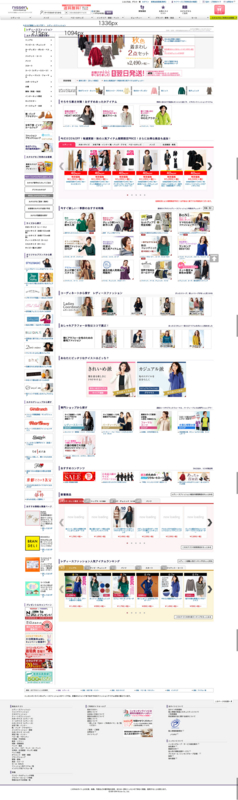
RyuRyu

全体幅950px サイドバー175px メイン755px
これもすごい情報量だ。なんというか商品画像が小さいからか全部同じような商品に見える
ただ上から順にバナーの大きさが小さくなっていくので、メイン一番上のバナーは(たぶん一番見てほしいんだろうけど)ちゃんと目立っている。
サイドバーにはちゃんと一番上に服のカテゴリがあるのでそこは通販サイトとしては親切(だと思います)。
イマージュネット

全体幅980px サイドバー180px メイン780px
ヘッダーのごちゃごちゃ感すごいけど、メイン部(かなり下の方にある)はわかりやすい感じ。
背景に細かいドットがある部分のキービジュアルっぽいカルーセル、全部のバナーの下部に半透明黒地で文字上から載せるならそれなりのバナーデザインにしたほうがよさそう。文字被ってるし…
カルーセルメインの上部に黒い半透明のバーが左から出てくるんだけど、これが全部右まで行くと次のバナーに変化する。なるほどね〜。デザイン学会でローディングgifの研究はあったけどこのタイプの進捗バーは体感時間が長くなるという結果だった。カルーセルは表示時間が短く感じられる分これをつけることで他のカルーセルより長く表示されているように感じたりするかも?果たしてそれがクリック率に効果あるのかは別に要検証だと思うけど…
あとその下のバナーいっぱいでてるところとかなんか文字が多いのかバナーの内容をあんまりぱっと把握出来なかったし、クリック率低そう(勝手な予想)
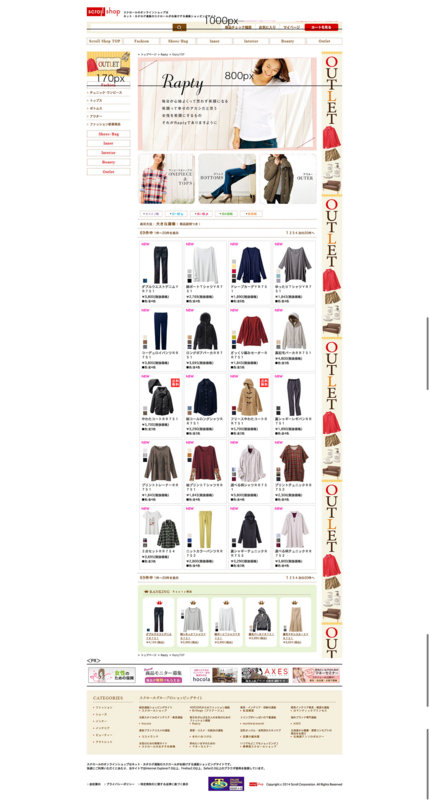
スクロールショップ(Rapty)

全体幅1000px サイドバー170px メイン800px
前述の3つを見たあとだとかなりシンプル。縦長のアウトレットのバナーをメインに入れてしまったけど、これを1つのカラムと見なすのはう〜んって思ったのでこれで。
コンテンツ部左上にもアウトレットのバナーあるし、右側の縦長バナーはやっぱり目立つ。アウトレットに誘導したいのなら成功例っぽい。
あとトップに出ている商品はRaptyの全商品ってことなのか?ピックアップ商品?なんかよくわからんけど写真が綺麗なのでまとまりを感じられる。
地味な部分で2つ。
・安い順高い順の矢印って逆なのでは…?でも、なんか色の効果か安い順高い順ってかんじするんだよな。ウム…
・グローバルナビにあるお気に入りってなんじゃらほいと思ったら会員機能だった。しかもポップアップウィンドウで出てくるという。それ、ログイン済みのユーザのみ出すので十分ではないのだろうか。
ニッセン(レディースTOP)

全体幅リキッド(私の環境では1336pxまで広がった、グローバルナビは100%) サイドバー215px メインリキッド幅(私の環境では1094pxにまで広がりました)
一番横幅を広く活かした感じ。半リキッドなのでちゃんとブラウザサイズで縮んでくれる。
あとはニッセンの全体トップではなくてレディースのトップなんだけど、全体トップは右側にサイドバーがあるのに対し、レディース、などグローバルナビ内の各カテゴリに移動すると左にサイドバー。レディース、メンズ、子供服、家具とかなり振れ幅のある商品内容からか、サイトデザインは基本的にシンプルで薄味な感じ。
気になったのはメイン上部のカルーセル(?)、下にグレー敷いてあるのでスペース余ってる感がすごい。
バナーの大きさ的にしょうがなかったのかもしれないけど、グレー敷くべきかどうかはちょっと判断しかねる。
コンテンツは全体的に季節感押しですね。にしても季節のおすすめ特集のバナー12個もいるのかな…おすすめあったかアイテムも分ける必要あったのかな…。
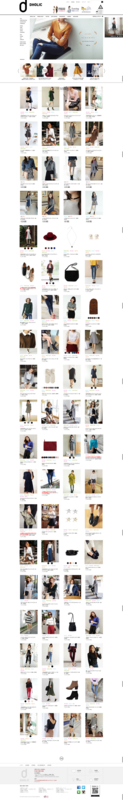
dholic

全体幅1132px
他の通販サイトが2カラム構成なのに対しdholicはほぼ1カラム構成。
ヘッダーの下に大きめなキービジュアルとその左側にカテゴリーがありぱっと見は2カラムっぽいが、それ以降は一旦区切られ1カラムで商品写真が続く。
バナーベッタベタもやめて、カルーセルとキービジュアル上部のSPECIALという部分にまとめて移動。右側に出てるバナーも消せる。バナーも全体的に写真がメインで写真の上に文字などの情報はほとんど無し&情報は下部にまとめて配置してる。これにより情報量多めな通販サイトでもごちゃごちゃ感がかなり押さえられて今風に見える。
商品写真の部分はたぶんおすすめ商品っぽい?写真下部にはTop100とかオススメとかのちっこいアイコンが出てるけど順番統一しないのかと気になる。
あとやっぱり商品写真は実物の人間が着ていて、なおかつちゃんとコーディネートされてたほうが魅力的に見えるなぁと思いました。着ている商品がどれなのかわからんとか何枚も写真撮らなきゃいけなくなるとかそういう問題もあるんだろうけど…
【おまけ】
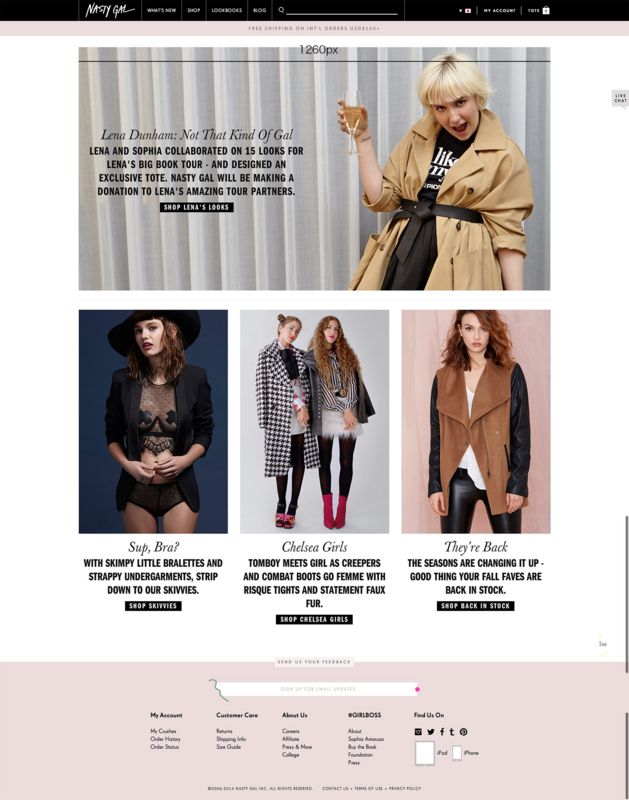
NastyGal

全体幅1260px。
海外通販サイトも比較してみたけど、上述の6サイトと比べると超シンプル。
日本のサイトは全体的に白っぽい感じだけど、NastyGalは黒いナビにフッターの渋いピンク、リンクのホバーなどに暖かいピンク、その他でほんの少し緑系などを入れていて色のコントラストが非常に良く映えている。でも商品表示部は白背景だし、パーツも白黒メインなので商品写真は邪魔しない感じ。見習いてぇ〜
グローバルナビはロゴとおおまかなコンテンツと検索バー、アカウント情報だけで、ホバーで服のカテゴリもちゃんと表示されるので、表示はすっきり、だけどワンクリックで見たいカテゴリに移動出来る。
SHOPカテゴリに移動すると2カラムになるけど、サイドバーには服のカテゴリと、絞り込み検索が表示され、例えば色やサイズで探せる。この絞り込み検索、日本の通販にはあまりないけど海外通販だと結構標準装備されてる気がする。
商品数が多いサイトだとかなり使えるのでもっと普及してほしいな〜。
あとナビの直下にある送料についての記載な!これマジで購入意欲湧くし送料が即効わかるの安心感半端ないので是非まねしてほしい。
【総括】
全体幅は950~1100くらいで大体2カラム構成
全体的にバナーが多い。それによってごちゃごちゃしがち。
探しやすさとは。サイドバーに欲しい情報、トップページに欲しい情報、グローバルナビにあるべきカテゴリってなんなんだろう。
NastyGalのような海外通販と比較すると日本の通販は色々足しすぎで過剰サービスになってるんじゃないかな…と思いました。