gulp+ejs+json その2
ページの情報を json にまとめておいて、そこから情報を取ってきたり、出力場所をそれぞれのページで変えたりする場合、以下のようなやり方でできる。
meta の一部が違うとか、中身で共通する部分はあるけどそれぞれのページでユニークな部分が多いときに便利。
ただし、jsonData[i].name.html という名前のファイルを予め作っておく必要あり。
おおまかな手順説明
- テンプレートになる
jsonData[i].name.htmlを作成 - ページ内情報を記述しておく
package.jsonを作成 - gulp で ejs テンプレートエンジンで
jsonData[i].name.htmlに package.json の内容を挿入して出力するタスクをページ分作って走らせる
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title><%= pageData.title %></title> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <meta name="keywords" content="<%= pageData.keywords %>" /> <meta name="description" content="<%= pageData.description %>" /> <link rel="stylesheet" href="/css/styles.css"> </head> <body> <h1><%= pageData.title %></h1> <p>ページの内容です。</p> </body> </html>
pages.json
[ { "url": "hoge/index.html", "name": "index", "title": "愉快なホームページです", "keywords": "愉快,最高,便利", "description": "このホームページには愉快なことがたくさん書いてあります。" }, ... ]
gulpfile.js
var gulp = require('gulp'); var gulp = require('gulp'); var $ = require('gulp-load-plugins')({ pattern: ['gulp-*', 'gulp.*'], replaceString: /\bgulp[\-.]/ }); var jsonData = require('./_src/templates/pages.json'); var buildSet = []; jsonData.forEach(function(page, i){ gulp.task(page.name, function(){ gulp.src('./_src/templates/'+page.name+'.html') .pipe($.plumber()) .pipe($.ejs({ pageData: page, })) .pipe($.rename(page.url)) .pipe(gulp.dest('./')); }); buildSet.push(page.name); }); gulp.task('default', ['serve'], function(){ gulp.watch('./_src/templates/**/*', buildSet); });
index.html とか pages.json は特に何の変哲もないサンプルなのでここではおいといて。キモは gulpfile.js でのタスクの作り方。
まず、 var buildSet=[]; でビルドタスクをまとめるための配列を作成。
この中に、forEach で pages.json にある分だけタスクを作成する。
タスク名は jsonData[i].name から取ってくるのと、gulp.src() からは同名のテンプレートを参照。(gulp-ejs が ver 2 になってから、 何が何でも.html で吐き出す仕様じゃなくなり、元の拡張子が引き継がれるようになったので、+.html です)
それぞれのタスク内で pageData に 配列の要素を入れる。
gulp-rename で jsonData[i].url にファイル名をリネームして出力。
配列 buildSet にタスク名を追加。
タスクのウォッチは buildSet をタスク対象にしてあげればOK(ただしファイルがたくさんあると全部のビルドがそれぞれ走るのでログが大変よく流れる)
こんなかんじでしょうか!中身がユニークすぎなければ、(値を流し込むだけでいけそうなら)いちいち jsonData[i].name という名前のテンプレートを作らなくても自動生成できるが(ネット上にはそのような情報がたくさんありますね)
今回2ヶ月ぶりの更新と、貧弱なメモブログだけど、1日30~50くらいアクセスがある。 なんかみんな gulp+browserify の記事を見に来てるみたい。みんな browserify 好きだね。
近況ですが、 IE8 を切って jQuery を使わなくてもよくなってきたので、以前より js 書くのが楽しくなってきた。 昨年は IE8 対応で今使ってない tips をかなり身につけてしまったのでよくなかった。週五の仕事に疲れて技術書もほとんど読めてない(まともに読んだのパーフェクト PHP くらいかもしれない) 今年は今後も役立つ技術を中心に学んでいきたい。まずは新しい技術を使っていける環境に身を置きたい。 紹介とか紹介とか紹介とか興味がありまくりなので tttttahiti[at]gmail までお願いします。ポートフォリオの url を送ったりします。 ポートフォリオが見たいだけの野次でも大歓迎です。何卒宜しくお願い致します。
git で画像扱う時の設定
git で画像も管理してて、多数の人(多数の環境)の間で編集しあってると、
編集してない画像ファイルが modifiy 済みみたいな挙動をして、git reset --hard しても元に戻らないみたいなことがある。
さくっと!
.gitattributes
# Autodetect text files * text=auto # Force the following filetypes to have unix eols, so Windows does not break them *.* text eol=lf # Denote all files that are truly binary and should not be modified *.png binary *.jpg binary
テキストファイルは 全部 lf 改行
binary ファイルは git にわかるように指定してあげて謎編集を防ぐ
的な?
小一時間費やしてしまった…
MySQL の now() とタイムゾーンの関係
NOW() した際に UTC になっていたので、JST にしようとしたところはまった。
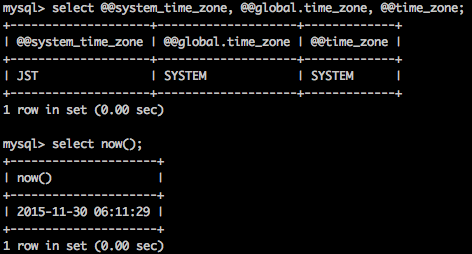
mysql> SELECT @@system_time_zone, @@global.time_zone, @@session.time_zone;
をするとわかります。
@@system_time_zone はシステムタイムゾーンと言われるもので、ホストマシンのタイムゾーンを特定して、これを使用してシステム変数で設定しようとする。mysqld を起動した後は変更しない。起動時に明示的に設定することができる。
@@global.time_zone はサーバの現在のタイムゾーンで、サーバが現在動作しているタイムゾーンを示す。初期値は'SYSTEM'で、サーバのタイムゾーンがシステムタイムゾーンと同じことを表す。
@@session.time_zone は接続ごとのタイムゾーン。接続するそれぞれのクライアントごとに設定される。最初はglobal.time_zoneから値を取ってくるけど、後で変えられる。
(引用&参考-MySQL :: MySQL 5.6 リファレンスマニュアル :: 10.6 MySQL Server でのタイムゾーンのサポート)
NOW() がとってくるタイムゾーンは @@session.time_zone っぽいんですが、システムタイムゾーンが JST で、他が SYSTEM の値を取っていれば、全部JSTになるっしょと思ってたらそうじゃないみたい。このあたり、よくわかってない…

SYSTEM はシステムタイムゾーンと同じ値を取ると思っていたんですがそうじゃない?あるいは、このシステムタイムゾーンの JST が効いていない?
でも、 /etc/localtime は Asia/Tokyo にしてあるので、ホストマシンは JST と同じ時刻設定になってて、
$ date
するとちゃんと JST の時刻で表示されてる && my.cnf にも timezone=JST になってるので、効いてないということはないと思っているんですが…よくわかってない…
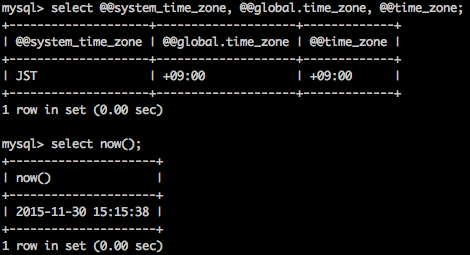
とりあえず、日本はサマータイムとかもないし、 UTC からぴったり9時間前ということには変わりないので、my.cnf で default-time-zone を+9時間で設定しておく。
[mysql] ~略~ default-time-zone='+9:00'

一応、 JST で NOW() できたので、今日はこんなかんじで…
タイムゾーン難しいし、世の中の時計全部 UTC だったらいいのでは?(乱暴)
PHP5.6に入れなおすぞ!
前回うまくいかなかった vagrant 上の PHP のアップグレード作業に再チャレンジしました。
結果!

そして!

できた〜!!!
手順!
準備。古い php は消しておく
yum remove php-*
remi リポジトリの追加
まずそもそも(前回から) remi ってなんやねん…って思っていたんですが、どうやら yum のパッケージインストール、アップデート、アンインストールを便利にしてくれるリポジトリらしい。
新しいバージョンのパッケージがダウンロード出来るようになったりする拡張みたいな?イマイチよくわかってないけど、インストール元が増えて便利っぽい。
早速追加してみましょう。の前に! remi をインストールする前に epel というリポジトリも入れなきゃいけないらしい。この epel というのも remi みたいにインストール元が増える便利リポジトリっぽい。全くよくわかってないことが顕著になってきた。すいません。後でもうちょっと調べます
とりあえず epel をダウンロードするぞ!
まずは epel の GPG-key という公開鍵的なものを /etc/pki/rpm-gpg/ にダウンロードする。
epel の GPG-key は riken のサイト内にあるらしい。
cd /etc/pki/rpm-gpg/ wget http://ftp.riken.jp/Linux/fedora/epel/RPM-GPG-KEY-EPEL-6
入手出来たか!?出来たら /etc/yum.repos.d/ に epel.repo という EPEL 用の repo ファイルを作る。
ファイルの中身はこんなかんじです
#Extra Packages for Enterprise Linux (EPEL) [epel] name=Extra Packages for Enterprise Linux (EPEL) baseurl=http://ftp.riken.jp/Linux/fedora/epel/6/$basearch/ enabled=0 gpgcheck=1 gpgkey=file:///etc/pki/rpm-gpg/RPM-GPG-KEY-EPEL-6
baseurl の $basearch というのは、epel を使うときにここにダウンロードしに行くところが自動で入るらしい。頭いい。(雑な感想)
enabled=0 は yum の実行時にデフォルトでは無効になり、指定しないと epel を使わないということです。
gpgcheck=1 はGPGを使用してパッケージの署名を確認するという意味。
gpgkey はさっきダウンロードした鍵の場所を指定している!
このファイルができたら、もう yum 使うときに epel も使えるぞ!
使い方はこんな感じです!
yum --enable=epel update
今回私の場合は特にエラーも出ずいい感じに epel が使えてるみたいな挙動をしていたので、やっと、 remi をインストールします。
wget http://rpms.famillecollet.com/enterprise/remi-release-6.rpm rpm -ivh remi-release-6.rpm
ここでエラーが出る。
警告: remi-release-6.rpm: ヘッダ V3 DSA/SHA1 Signature, key ID 00f97f56: NOKEY エラー: 依存性の欠如: epel-release >= 6 は remi-release-6.6-1.el6.remi.noarch に必要とされています
epel-release が足りないらしいのでインストールしましょう。
yum --enablerepo=epel install epel-release
そしてもう一度、先ほどの rpm のコマンドを試してみると、うまくいくはず!
やっと、 remi リポジトリのインストールができました。
remi でインストール出来るリストのファイルみたいなのが /etc/yum.repos.d/remi.repo に出来ます。
この中を見ると、 remi-php55(PHP5.5), や remi-php56(PHP5.6) などがありますので、これをインストールします。
先ほどの epel を有効にしたのと同じように、 remi もデフォルトでは無効なので有効にするオプションを付けます。
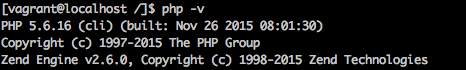
yum install --enablerepo=remi-php56 php
あとは vagrant reload して PHP バージョン確認!ページの表示もちゃんと確認!よかった。
参考
ejs で json からデータを取り込む
ejs は embeddedjavascript というテンプレートエンジン。
gulp 用のパッケージもあるよ。
HTML に組み込むような書き方なので、デザイナーさんなどと共有しやすいし、学習コストが低くて気に入っています。
外部ファイルの include や 変数の呼び出し、ループなど、はもちろん js で出来ることは(たぶん)全部出来る。
以下、外部ファイルの head を読み込んで、見出しに変数を入れ、配列をループさせる簡単な例です。
<% var title = "見出し1", array=["hoge","fuga","poyo"] %> <html> <head> <% include head %> </head> <body> <h1><%= title %></h1> <ul> <% for(var i=0;i<array.length;i++){ %> <li><%= array[i] %></li> <% } %> </ul> </body> </html>
出力はこんなかんじ
<html> <head> <meta charset="UTF-8"> <meta name="description" content="ejs のサンプルです。" /> <link rel="stylesheet" type="text/css" media="all" href="style.css" /> <title>サンプル</title> </head> <body> <h1>見出し1</h1> <ul> <li>hoge</li> <li>fuga</li> <li>poyo</li> </ul> </body> </html>
include とか出来るだけでも十分っていう場合もあるけど、せっかくなんでデータを取り込んでループさせたりとかしたいですね。
今回私は一週間分の違う料理とその材料を記載したデータを作りましたので、それを gulp + ejs + json でテンプレートに取り込むということをしました。

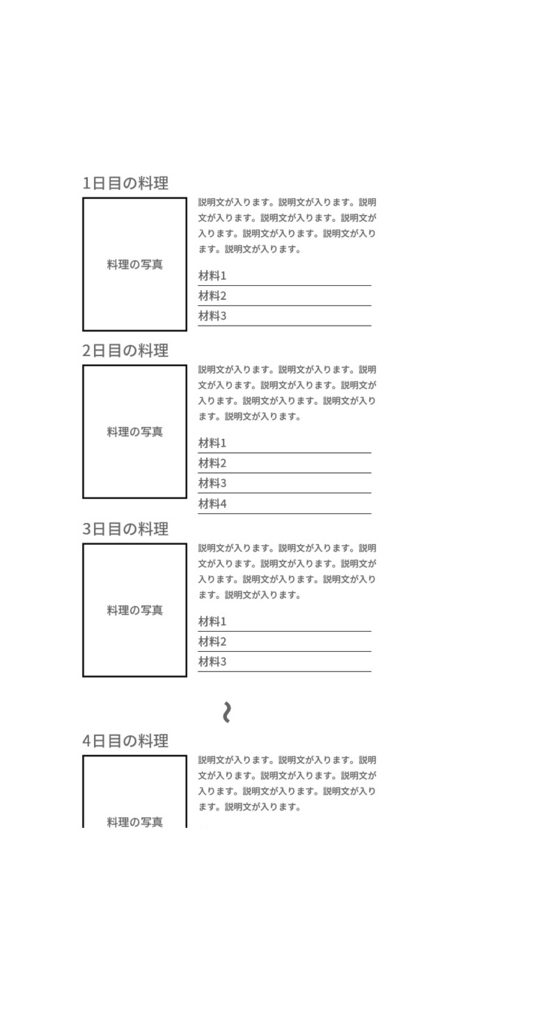
こんなかんじのイメージです。
ポイントとしては、料理の写真、説明文、材料がユニークな値になり、材料の数も可変ということです。
用意するのは
- gulp
- template.ejs
- data.json
説明を容易にするため、各種ファイルは全て gulp の作業ディレクトリ上にあるということで。
gulpfile.js はこんなかんじ。
var gulp = require('gulp'); var ejs = require('gulp-ejs'); var jsonData = require('./data.json'); gulp.task('build', function(){ return gulp.src('./templates.ejs') .pipe(ejs({ jsonData: jsonData //jsonData に data.json を取り込む })) .pipe(gulp.dest('./')); });
シンプル!json で作ったデータはこんなかんじ。
[
{
"daynum": "1",
"dishname": "おいしいカレー",
"description": "みんな好きなカレーです。甘口です。",
"item": [
{
"name": "にんじん",
"amount": "中3本",
},
{
"name": "たまねぎ",
"amount": "中2玉",
},
{
"name": "じゃがいも",
"amount": "中3個",
},
{
"name": "カレールー",
"amount": "4切れ",
}
]
},
{
...
},
{
"daynum": "7",
...
}
]excel データを渡されたりなどした場合、これとかで変換するとラクチンです。
次、 template.ejsはこんなかんじ。
<% var data = jsonData; %> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" media="all" href="./styles.css" /> <title>一週間の料理</title> </head> <body> <h1>一週間の料理</h1> <% data.forEach(function(day){ %> <section class="dish"> <h2 class="dish__heading"><%= day.daynum %>日目の料理</h2> <div class="dish__image"> <img src="./img/day<%= day.daynum %>.jpg" alt="<%= day.dishname %>"> </div> <div class="dish__body"> <p class="dish__name"><%= day.dishname %></p> <p class="dish__description"><%= day.description %></p> <ul class="ingredients"> <% day.item.forEach(function(item){ %> <li class="ingredients__item"> <p class="ingredients__name"><%= item.name %></p> <p class="ingredients__amount"><%= item.amount %></p> </li> <% }) %> </ul> </div> </section> <% }) %> </body> </html>
ポイントは、 forEach 文で各配列 or オブジェクトを操作する形にするっていうところです。
for(var i=0;data.length;i++){ ... }
のような記法だと、なぜだか data[i].description などが読み込めません…!
出力すると以下のようになるはずです。
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" media="all" href="./styles.css" /> <title>一週間の料理</title> </head> <body> <h1>一週間の料理</h1> <section class="dish"> <h2 class="dish__heading">1日目の料理</h2> <div class="dish__image"> <img src="./img/day1.jpg" alt="おいしいカレー"> </div> <div class="dish__body"> <p class="dish__name">おいしいカレー</p> <p class="dish__description">みんな好きなカレーです。甘口です。</p> <ul class="ingredients"> <li class="ingredients__item"> <p class="ingredients__name">にんじん</p> <p class="ingredients__amount">中3本</p> </li> <li class="ingredients__item"> <p class="ingredients__name">たまねぎ</p> <p class="ingredients__amount">中2玉</p> </li> <li class="ingredients__item"> <p class="ingredients__name">じゃがいも</p> <p class="ingredients__amount">中3個</p> </li> <li class="ingredients__item"> <p class="ingredients__name">カレールー</p> <p class="ingredients__amount">4切れ</p> </li> </ul> </div> </section> <section class="dish"> <h2 class="dish__heading">2日目の料理</h2> ... </body> </html>
参考記事
sass 3.3 以上で使えるようになった map について
今更ってかんじですが… css 風の書き方で json みたいなデータを作れるようです。
書き方のサンプルはこんなかんじ
$map: ( key1: value1, key2: value2, key3: value3, ); <|| 以下はマップを使ったカラーパレットの管理の例です。 >|| $colors: ( black: #000, gray: #888, white: #fff, );
中の値を取り出すには、map-get()を使います。
@function colors($key){
@return map-get($colors,$key)
};
.hoge{
color: colors(black); // #000
}また、データは入れ子にすることも出来ます。
これを使って、色をトーンにわけて管理したり出来ます。
$colors: (
black: (
default: #1a1a1a,
dark: #000,
),
gray: (
default: #4c4c4c,
light: #d8d8d8,
),
white: (
default: #fff,
dark: #fafafa
),
green: (
default: #22d3c7
),
);ネストされた中の値を取り出すには、map-get()をネストして使います。
@function colors($key,$tone: default){
@return map-get(map-get($colors,$key),$tone)
};
.fuga{
color: colors(black,dark); // #000
}引用・参考qiita.com
マップ用の関数は、 map-get も含めて5つ。
- map-get($map, $key)................キーの値を取得する
- map-merge($map1, $map2)......マップを結合する
- map-keys($map).......................マップのキーをカンマ区切りで返す
- map-values($map)....................マップの値をカンマ区切りで返す
- map-has-key($map, $key)........マップにキーが含まれているか調べ真偽値を返す
@each を使って、複数クラスを自動生成するという使い方も。
.box {
$config: (
warn: red,
info: blue,
);
@each $class, $bg-color in $config {
@at-root #{&}-#{$class} {
background-color: $bg-color;
}
}
}
<||
コンパイルすると以下のようになります。
>||
.box-warn {
background-color: red;
}
.box-info {
background-color: blue;
}引用・参考html5experts.jp
@each ってグリッド作るときくらいしか使ったことなかったけど、マップと合わせて使うとすごい強力そう。
javascript reduce(), reduceRight()
隣り合う 2 つの配列要素に対して(左から右へ)同時に関数を適用し、単一の値にします。
by MDN
以下の様な感じで、 配列の総計を出したりするのに使えます
var sum =function(arr){ var value = arr.reduce(function(a,b){ return a+b; }); return value; }; var arr = [0,1,2,3,4]; sum(arr); //10 }
for を使って書くよりもずっと少ない記述で済みます!
イメージとしては、
1. 配列の最初の値と次の値を足し、
a=0, b=1
total=a+b=1
2. 先ほどの total を a として、さらに次の値を足し、
a=total=1, b=2
total=a+b=3
3.配列の要素数だけ同じ手順を繰り返し
a=total=3, b=3
total=a+b=6
4.最後に残った値を返します(単一の値になった!)
a=total=6, b=4
total=a+b=10
大事なのは、現在の値と次の値を参照しているのではなくて、累積値(=total)と次の値を参照しているというところのようです。
また、この累積値の初期値を第二引数に入れておくこともできます。
例えば、配列に100以上の数があればその数字を返して、なければ100を返す関数。
var hundred = function(arr){ var value = arr.reduce(function(a,b){ if(a>b){return a;} return b; },100); return value; }; var small = [10,20,30,40,50]; var large = [10,20,300,400,500]; hundred(small); //100 hundred(large); //500
要素の高さを揃えるのに使えそうですね。
reduceRight()は配列を右から左にやるっていう違いのようです。
またブラウザ対応は IE9 以上なので、 IE8 切ってもいい案件から使っちゃうといいでしょう!
参考