WCAG 2.0 - 1.4.3 最低限のコントラスト
1.4.3 最低限のコントラスト:テキストおよび画像化された文字の視覚的な表現には、少なくとも 4.5:1 のコントラスト比をもたせる。ただし、次に挙げる場合は除く (レベル AA):
大きな文字: サイズの大きなテキストおよびサイズの大きな画像化された文字には、少なくとも3:1のコントラスト比がある。
付随的: テキストあるいは画像化された文字において、以下の場合はコントラストの要件は該当しない: アクティブではないユーザインタフェース要素の一部分である、装飾だけを目的にしている、視覚的に確認できない、あるいは重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴあるいはブランド名の一部である文字には、コントラストの要件はない。
WCAG 2.0(W3C勧告)日本語訳 [原題:Web Content Accessibility Guidelines (WCAG) 2.0]
ポートフォリオをチェックしていてほとんどのエラーがこれに当てはまったわけだけど,さてこのコントラスト比とはどうやって測っているんでしょう?と思ったらこういうことらしいです.
(L1 + 0.05) / (L2 + 0.05)
- L1 は、明るいほうの色の相対輝度である。そして、
- L2は、暗いほうの色の相対輝度である。
WCAG 2.0(W3C勧告)日本語訳 [原題:Web Content Accessibility Guidelines (WCAG) 2.0]
いつだかの授業でやった言葉が…
そして,Lの計算方法は以下の通り
sRGB色空間においては、色の相対輝度は、L = 0.2126 * R + 0.7152 * G + 0.0722 * B と定義されており、R, G および B は以下のように定義される:
if RsRGB <= 0.03928 then R = RsRGB/12.92 else R = ((RsRGB+0.055)/1.055) ^ 2.4
if GsRGB <= 0.03928 then G = GsRGB/12.92 else G = ((GsRGB+0.055)/1.055) ^ 2.4
if BsRGB <= 0.03928 then B = BsRGB/12.92 else B = ((BsRGB+0.055)/1.055) ^ 2.4
そして、RsRGB、GsRGB、および BsRGB は、次のように定義される:RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
WCAG 2.0(W3C勧告)日本語訳 [原題:Web Content Accessibility Guidelines (WCAG) 2.0]
いちいち計算しているのはとっても大変なので,簡単にチェックできるツールのメモ.
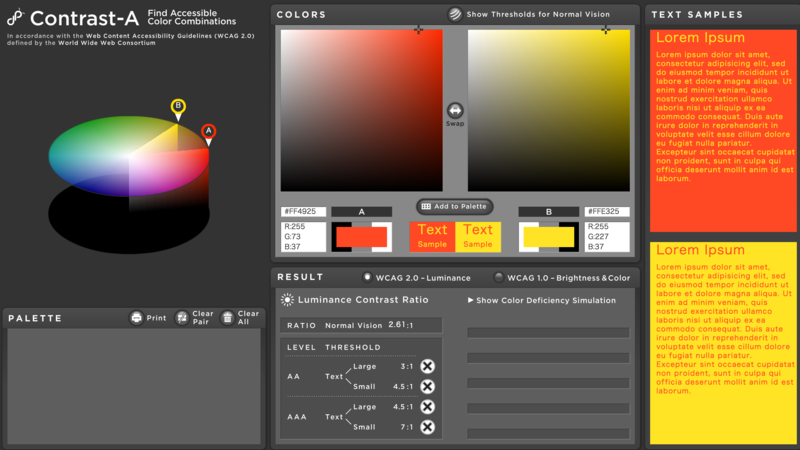
まず一個目,ContrastA
Contrast-A: Find Accessible Color Combinations
ブラウザ上でチェックできて,テキストサンプルもでる.
こいつでチェックしてみるとこんなかんじになりました.全部×…厳しい…

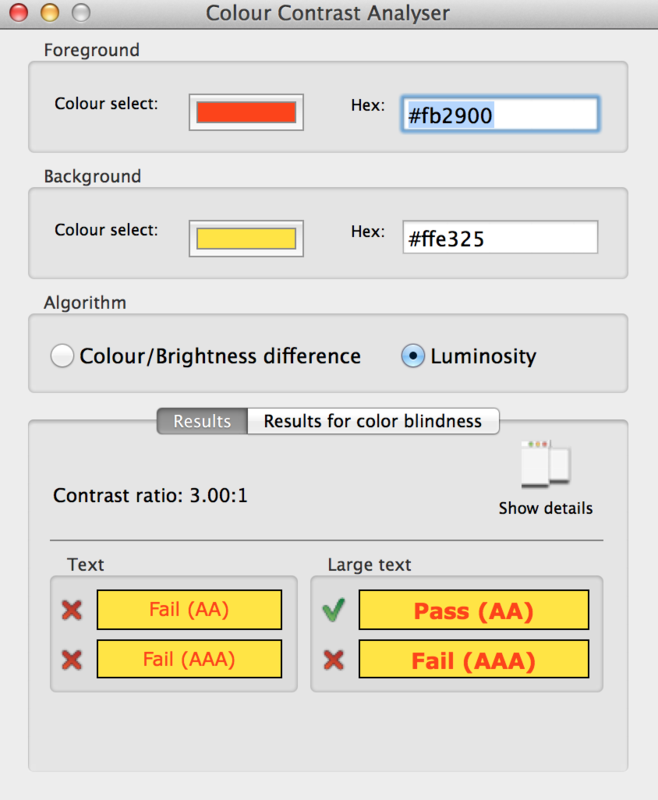
二個目,Colour Contrast Analyser
Colour Contrast Analyser (CCA) | The Paciello Group – Your Accessibility Partner (WCAG 2.0/508 audits, VPAT, usability and accessible user experience)
こっちはアプリケーション.
でもこいつで同じ条件の配色をチェックしてみると大きい文字ならOKとでたぞ?!

よく見るとContrastAは2.61:1,Colour Contrast Analyser は3.00:1と,Contrast ratioがそれぞれ違う値を示している.
Colour contrast analyserは四捨五入でもしてんだろうか…?
謎なので,今後はContrastAをメインに使っていきます.