画像の高さの取得
はまった
containerの中のimg要素の高さを取得してcontainerに取得した高さを適用させたい
HTML
<div class="container"> <img src="xxx.jpg" alt=""> </div>
以下の様なjQueryを書いたけどうまくいかず、取得されたheightは0となってしまった。
$(function(){
var height = $('.container > img').height();
$('.container').height(height);
});原因:imgの中身の画像本体が読み込まれる前にimg要素自体の高さを取得してしまっている
解決方法
jQuery
$(function(){
$('.container > img').bind('load', function() {
height = $(this).height();
$(this).parent().height(height);
});
});.bindは要素が持っているイベントに対して紐付けられるんだって。
参考URL
bind(type, [data], fn) - jQuery 日本語リファレンス
.bindで画像が読み込まれたときにimg要素の高さを取得し、それをその親要素に適用させる。
ちなみに、4行目を
$('.container').height(height);にしたら.containerのクラス名を持つ全部の要素が同じ高さになっちゃって期待どおりにいかなかったので、thisの親要素に適用というふうにしたよ。
スマホサイトtips
android4.1とかだと下記のようなCSS3のbackground省略記法が使えない
background: url(img/xxx.jpg) 50% 50% / contain no-repeat;
だから、わけてかきましょうね!
background: url(img/xxx.jpg) 50% 50% no-repeat; background-size: contain;
ちなみに、背景を複数指定したいときはこんなふうにすればいい
background: url(img/xxx.jpg) 50% 50% no-repeat, url(img/yyy.jpg) 100% 100% repeat; background-size: cover, 100% 100%;
拡大縮小可能かつ横向きにしても文字サイズが変わらない指定
viewportはこれ
<meta name="viewport" content="width=device-width,initial-scale=1.0">
cssはこれ
body {
-webkit-text-size-adjust: 100%;
}
子要素の高さがわからなくても上下揃えしたいとき
html
<div class="hoge">
<div class="hogehoge">
<img src="img/zzz.jpg">
<p>test</p>
</div>
</div>
.hoge {
position: relative;
width: 100%;
height: 100%;//なんかしら高さがないとだめ
}
.hogehoge {
position: absolute;
top: 0;//上にひっぱる
bottom: 0;//下にひっぱる
margin: auto;//要素が揃う
}
imgタグでbackground-size: cover; を再現したい
html
<div class="container"> <img src="img/aaa.jpg"> </div>
.container {
position: relative;
overflow: hidden;
}
.container > img {
position: absolute;
width: auto;
height: auto;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
min-width: 100%;
min-height: 100%;
}CSSはクソです
nvmを使ってnode.js
nvmとは?
node version maneger
以下公式githubgithub.com
このリポジトリをcloneしてきて、以下のコマンドラインでnvmを有効化します。
$source ~/.nvm/nvm.sh
そうすると、nvmコマンドが使えるようになります。
$nvm -v
次に、node.jsをインストールしましょう。
node.jsの安定バージョンは偶数バージョンとのことらしいので、とりあえず今一番新しい0.12を使うことにしました。
$nvm install 0.12
これでnodeコマンドも使えるぜ!!
しかし、数日後、terminalを再起動したらなぜだかnodeコマンドが使えなくなっている…
調べたところ、以下のURLが参考になった。
参考URLwww.tettori.net
ターミナルの終了とともにnvmが無効化されちゃう+nodeコマンドも無効化されちゃうということなので、ターミナル起動時に起動するように、/.bashrc とかに有効化コマンドを書き足しておくといいとのこと。
さらに同時にnodeコマンドも有効にするには、こんなかんじ。
source ~/.nvm/nvm.sh nvm use 0.12
公式にも書いてあったようですが見逃していました…!
公式ドキュメントをしっかり読みましょう
vagrantのつかいかたチュートリアル
vagrantを覚えたので忘れないようにメモ
※私サーバの人じゃないし全然その辺のことよくわからないから間違ってることもいっぱい書いてあるかも!一応この手順で使えるというメモ程度の感覚で…
これを使うと何が出来るの?
簡単に仮想サーバ環境が構築できるよ.作った環境をテンプレートみたいに保存しておいて,使わないときはコマンド1行で一時停止できて,また使うときもコマンド1行ですぐ同じ環境が立ち上がるよ.
必要な物
さっそくやってみよう
まずは上記のvagrantとVirtualBoxを両方インストールしておきます(どっちも無料)
次に,box(仮想OSのテンプレート的なもの)をインストールします.
centOSとかubuntuとかいっぱいあるみたい.とりあえずcentOSをインストールしてみます.
$vagrant box add centos64 http://developer.nrel.gov/downloads/vagrant-boxes/CentOS-6.4-x86_64-v20130427.box
他のboxの例は例えばこのへんとかでたくさん見つかります.
Discover Vagrant Boxes | Atlas by HashiCorp
そして,適当にテスト用のディレクトリを作って,ここを仮想環境と同期させることにしましょう.
$mkdir vagrantTest && cd vagrantTest
次に
$vagrant init
とコマンドを実行しますと,先ほど作ったディレクトリがvagrant用に初期化されて,vagrantfileという設定ファイルのようなものが生成されます.
vagrantfileを見てみると,テンプレートがずらずら並んでます.
とりあえず最初の方に
config.vm.box = "base"
というような文字列があると思うので,ここを
config.vm.box = "centos64"
に書き換え,DL済みのcentOS64のbox用にしましょう.
ちなみに,初期化するときに
$vagrant init centos64
としますと,先ほどインストールしたcentos64のboxに合わせた状態で初期化されるので,vagrantfileも最初からそれに合わせて生成されます.なのでこのコマンドで最初っからboxを指定して初期化するのが楽かも.
そして,
$vagrant up
と打ちますと,もう仮想マシンが立ち上がっています!
次に,
$vagrant ssh
それではさっそく仮想サーバを立てるとしましょう.
まずはapacheをいれましょう
$sudo yum -y install httpd
PHPもいれましょう
$sudo yum -y install php
そして,サーバを立ち上げましょう.
$sudo service httpd start
OKと言われたらサーバ立ち上がってます.
このままだとvirtualBoxを実行しているPCから接続できるように,ファイヤウォールなどの設定をしておきます.
まずcongfig設定をonにし,
$sudo chkconfig httpd on
次にiptablesを止めます
$sudo service iptables stop
$sudo chkconfig iptables off
ここまでで,サーバ自体の設定はできたのでexitしてssh接続から抜けます.
次にvagrantfileをいじって,ブラウザからプライベートネットワークで接続出来るように設定しましょう
# config.vm.network "private_network", ip: "192.168.33.10"
という部分があるので,最初の#を外して保存します.
なお,ip: "192.168.33.10"のところは任意のアドレスに変更できるので,適当に…….
そして,
$vagrant reload
でvagrantを再起動したのち,
ブラウザで192.168.33.10にアクセスすると,apacheの画面がでていれば成功!
あとは使いやすいように,ローカルのディレクトリと,仮想サーバのディレクトリを同期させるために,またssh接続してサーバ設定をいじりましょう.
まずは今あるものを削除し,
$sudo rm -rf /var/www/html
次にシンボリックリンク(windowsのショートカットみたいなの)を作ります.
$sudo ln -fs /vagrant /var/www/html
あと,httpd.confも設定しましょう.(これ設定しないとCSSとかの外部リンクが効かなかったりするらしい)
httpd.confは
/etc/httpd/conf/httpd.conf
にあります.
$vi httpd.conf
で編集しましょう.
viの使い方
/
で文字列の検索
i
で編集モード
:wq
で保存して終了
今回は
EnableMMAP off
EnableSendfile off
の行頭の#を消してあげるだけなので上記のだけで十分
もし間違えちゃったら
:q!
で保存せずに終了.
ここまでうまく出来たら,あとは自分のお好きなテキストエディタとかで編集して,同期されるよ〜
仮想マシンをスリープさせたいときは
$vagrant suspend
再開したいときは
$vagrant resume
終わりにしたいときは
$vagrant halt
破壊するときは
$vagrant destroy
あと自分の環境を他のマシンでも使えるようにする(?)vagrant share,仮想マシン設定などのテンプレート化ができる(?)らしいchef,環境の違う仮想マシンを管理出来る(?)dockerとか,色々あるらしいけどまだそのへんは調べてないよ!
以下,参考リンク.
web帳 | VirtualBoxとVagrantで開発環境を構築
Vagrant日本語ドキュメント
iPhotoライブラリの最適化
iPhoto異常に重いから後でやる
Mac の iPhoto フォトライブラリ データを最適化(再構築)してディスク容量を節約する方法 | ゆめとちぼーとげんじつと
それにしてもTime Machine用のHDD,150日くらい繋げてない気がするな
うろ覚えだけどApple製品で無線で勝手にバックアップとってくれるやつあった気がする,それ欲しい,いちいち通知でてきてうるさいしね…
WCAG 2.0 - 1.4.3 最低限のコントラスト
1.4.3 最低限のコントラスト:テキストおよび画像化された文字の視覚的な表現には、少なくとも 4.5:1 のコントラスト比をもたせる。ただし、次に挙げる場合は除く (レベル AA):
大きな文字: サイズの大きなテキストおよびサイズの大きな画像化された文字には、少なくとも3:1のコントラスト比がある。
付随的: テキストあるいは画像化された文字において、以下の場合はコントラストの要件は該当しない: アクティブではないユーザインタフェース要素の一部分である、装飾だけを目的にしている、視覚的に確認できない、あるいは重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴあるいはブランド名の一部である文字には、コントラストの要件はない。
WCAG 2.0(W3C勧告)日本語訳 [原題:Web Content Accessibility Guidelines (WCAG) 2.0]
ポートフォリオをチェックしていてほとんどのエラーがこれに当てはまったわけだけど,さてこのコントラスト比とはどうやって測っているんでしょう?と思ったらこういうことらしいです.
(L1 + 0.05) / (L2 + 0.05)
- L1 は、明るいほうの色の相対輝度である。そして、
- L2は、暗いほうの色の相対輝度である。
WCAG 2.0(W3C勧告)日本語訳 [原題:Web Content Accessibility Guidelines (WCAG) 2.0]
いつだかの授業でやった言葉が…
そして,Lの計算方法は以下の通り
sRGB色空間においては、色の相対輝度は、L = 0.2126 * R + 0.7152 * G + 0.0722 * B と定義されており、R, G および B は以下のように定義される:
if RsRGB <= 0.03928 then R = RsRGB/12.92 else R = ((RsRGB+0.055)/1.055) ^ 2.4
if GsRGB <= 0.03928 then G = GsRGB/12.92 else G = ((GsRGB+0.055)/1.055) ^ 2.4
if BsRGB <= 0.03928 then B = BsRGB/12.92 else B = ((BsRGB+0.055)/1.055) ^ 2.4
そして、RsRGB、GsRGB、および BsRGB は、次のように定義される:RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
WCAG 2.0(W3C勧告)日本語訳 [原題:Web Content Accessibility Guidelines (WCAG) 2.0]
いちいち計算しているのはとっても大変なので,簡単にチェックできるツールのメモ.
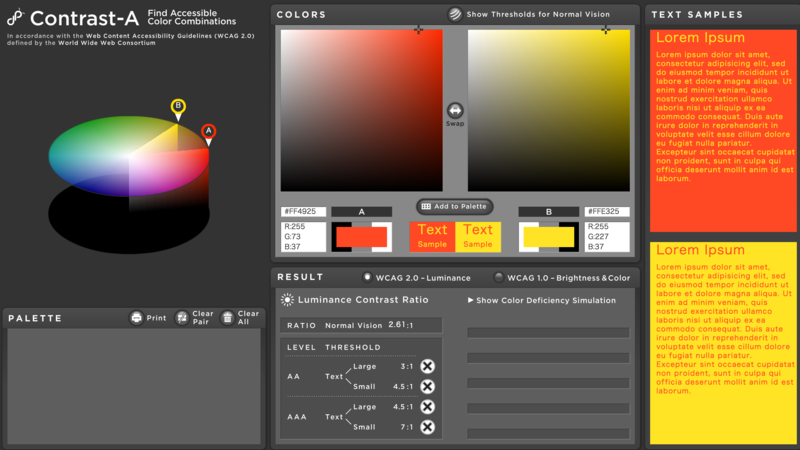
まず一個目,ContrastA
Contrast-A: Find Accessible Color Combinations
ブラウザ上でチェックできて,テキストサンプルもでる.
こいつでチェックしてみるとこんなかんじになりました.全部×…厳しい…

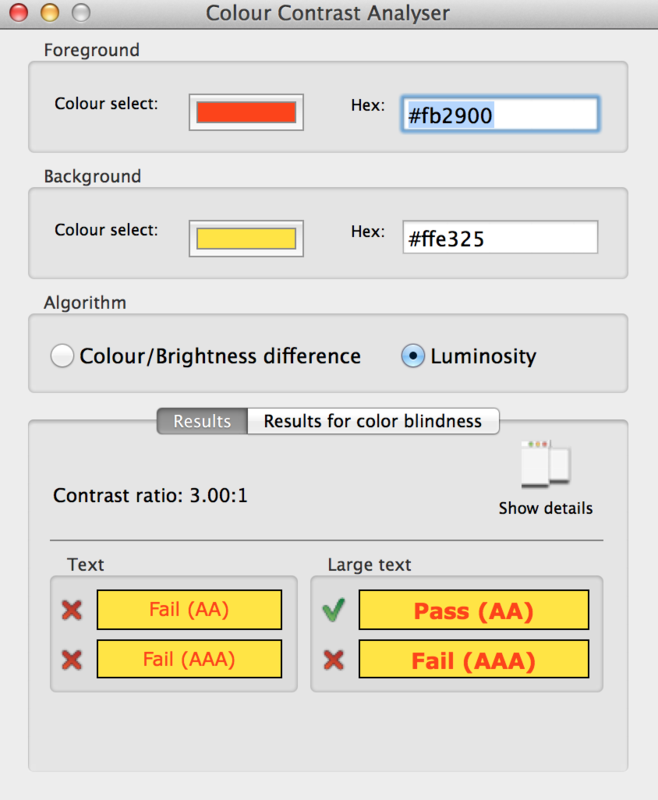
二個目,Colour Contrast Analyser
Colour Contrast Analyser (CCA) | The Paciello Group – Your Accessibility Partner (WCAG 2.0/508 audits, VPAT, usability and accessible user experience)
こっちはアプリケーション.
でもこいつで同じ条件の配色をチェックしてみると大きい文字ならOKとでたぞ?!

よく見るとContrastAは2.61:1,Colour Contrast Analyser は3.00:1と,Contrast ratioがそれぞれ違う値を示している.
Colour contrast analyserは四捨五入でもしてんだろうか…?
謎なので,今後はContrastAをメインに使っていきます.
HTML5新要素
[HTML5] 新要素まとめ【2014/2/14版勧告候補】 - Qiita
HTML5新要素,
article,section,header,footer,canvas...くらいしか把握してなかったけど
それ以外にもいっぱいあるのでそれぞれの役割や使い方を覚えましょう.
そしてmicrodataについて
例
Microdata を使ってみよう。サンプルソースで学ぶ Microdata | WWW WATCH
role属性も
Appendices | Accessible Rich Internet Applications (WAI-ARIA) 1.0 日本語訳
覚えることいっぱい!ヒ〜