gulp で browserify
ちょっと前から話題の browserify を導入してみました。
browserify とは?
javascript で require ができるようになる。
jquery だとか、その他いろいろなライブラリを使っていると、その依存関係を考慮して html 順番に読み込ませたり、
あるいは順番に concat したりしてたけど、 require できたらあら楽ちん!ということらしい。(間違ってたらすいません)
私の場合は、パッケージ管理の目的が強いです。
今まで bower でそのあたりの外部ライブラリを管理していたのですが、gulp 使用目的で npm で package.json とかいうファイルを作って、さらに bower.json とかいうのも出てきて2個もいるのか、と思っていたところ。 全部 npm でできるならそのほうがいいよねと思い導入してみました。
まずはグローバルにインストールして、コマンドラインから使ってみる
$ npm install -g browserify
のちに、作業ディレクトリに移動しローカルにも インストールしましょう。
$ npm install --save-dev browserify
例えば、作業ディレクトリに以下のような中身の app.js があって、jquery に依存しているとしましょう。(※サンプルコードは適当です)
app.js
$('#hoge').hide();ここでは、jquery を require したいので、以下のようにしましょう。
app.js
var $ = require('jquery');
$('#hoge').hide();ここで、jquery どこででてくんのよ、という問題がありますので、npm で jquery をローカルにインストールした上で、
$ npm install --save-dev jquery
package.json に "browser" を以下のように書き足しましょう
{
~略~
"browser": {
"jquery": "./node_modules/jquery/dist/jquery.js"
},
"devDependencies": {
"browserify": "^11.0.1",
~略~
}
}そしてコマンドでこうだ!
$ browserify app.js > main.js
すると、 作業ディレクトリ上に main.js という、 jquery と一緒になった app.js が得られます。簡単!
gulp で browserify したい
本題です。
どうせ開発で使うんだったら gulp で watch して自動でやってほしいですし。
開発例は先ほどと同じ前提です。
問題は gulpfile.js をどう書くかということで。
まあ普通に src して browserify ってやって gulp.dest でいけんのかなと思ってたら引っかかった。
最初に結果どうなったかを書きます。
var gulp = require('gulp');
var browserify = require('browserify');
var source = require('vinyl-source-stream');
gulp.task('js', function(){
browserify({
entries: ['js/app.js']
})
.bundle()
.pipe(source('main.js'))
.pipe(gulp.dest('js/'));
});ポイントを説明します。
- 2行目 は gulp-browserify じゃない
- 3行目の vinyl-source-stream がいる
まず1番目の gulp-browserify じゃないということですが、これはなんだかもう更新されてなくてブラックリスト入りしてるらしい。
普通の browserify を使いましょう。
そして2行目の vinyl-source-stream ですが、私もあまりよくわかっていないのですが、
どうやら gulp とは、 vinyl というオブジェクトを返してそれをあれこれ手を加えていくもののようです。
そして、 bundle() で返されたオブジェクトは vinyl ではないので、 vinyl に変換する必要があると。
こちらの記事が参考になりました。
というわけで上述のようなソースになりました。
他参考にした記事は以下などなど
さらにこれを uglify したい
やったーできた、じゃあこれを uglify しよう! と思って、 pipe(source('main.js'))のあとに pipe(uglify()) 書いたらエラーでる…
と、調べたところ、これもやはり vinyl オブジェクト関連の問題だった。
vinyl-buffer というものをインストールすると uglify できるようになります!
$ npm install --save-dev vinyl-buffer
最終的な gulpfile.js は以下の様になりました。
var gulp = require('gulp');
var browserify = require('browserify');
var source = require('vinyl-source-stream');
var buffer = require('vinyl-buffer');
var $ = require('gulp-load-plugins')({
pattern: ['gulp-*', 'gulp.*'],
replaceString: /\bgulp[\-.]/
});
gulp.task('js', function(){
browserify({
entries: ['js/app.js']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe($.uglify())
.pipe(gulp.dest('js/'));
});bower もういらないかも?!
gulp-run-sequence is deprecated
というわけなのでgulp-run-sequenceを使っていたところは、run-sequenceに移行しましょう。www.npmjs.com
gulpfile.jsの書き方は全く一緒。
viewport units へさらなる理解
この記事は主に以下の記事を参考にしています。
viewportとは?
viewportを基本にした相対的な単位です。
vw, vh, vmin, vmax の4つがあります。
| 名前 | 単位 | 意味 |
|---|---|---|
| viewport width | vw | ブラウザのviewportの横幅の1/100 |
| viewport height | vh | ブラウザのviewportの縦長の1/100 |
| minimum viewport | vmin | ブラウザのviewportの横幅と縦長のうち、小さい方の1/100 |
| max viewport | vmax | ブラウザのviewportの横幅と縦長のうち、大きい方の1/100 |
ブラウザサポートはこんなかんじ
| ブラウザ | 対応状況 | 詳細、対処方法 |
|---|---|---|
| IE8 | × | 使えないよ! |
| IE9 | △ | vminはvmと記述すること |
| IE10〜Edge | △ | vmaxのサポートなし |
| Opera mini | × | 使えないよ! |
| iOS 7.1 Safari | △ | 使えるけどバグがでやすい、これを使え |
vwについて
そもそも、widthの%指定と何が違うのかというところですが、
%はhtml,bodyの幅を基軸に指し、
viewportはスクロールバーまでを含めた画面全体の幅を指します。
なので、もしも
.foo {
width: 100vh;
}と指定した場合には、画面をはみ出し横スクロールが出てしまうということです。
※最近のブラウザはスクロールバーが隠れていることが多いけど、その場合でもです。
このような微妙な差異が出てしまうため、画面いっぱいの横幅を指定する際は%の方が思う通りのスタイルになってくれます。
ただ、%は親要素の幅から計算されるため、HTMLのどの部分にある要素なのかという点を強く意識しなければいけないのもまたひとつの弱点です。
幅計算に微妙な差異はあるのものの、HTMLのどの部分にある要素であるかを意識せずとも画面幅からある程度の大きさを指定したいという際にはvwは非常にわかりやすい単位でもあります。
vhについて
vhとheightの%を比較すると、圧倒的にvhのほうが使い勝手が良いです。
というのも、heightの%指定は親要素にheightが指定されていない限り有効とならないからです。
このために、htmlといった文書のルート要素にあたるものにheight: 100%;としたり、親要素のheightをいちいち指定したりする必要があり、heightの%は非常に扱いにくい単位でした。
その点、vhはどこにあるどんな要素でもviewportから計算された高さを適用してくれます。
画面の高さいっぱいの要素を作りたいとしたら、
.foo {
height: 100vh;
}これだけでオッケー。
これで、どんな高さのブラウザでも必ず画面いっぱいの高さにフィットし、しかも画面のリサイズにも対応してくれます。最高!
応用編
基本的なことはわかったと思うので、これをどのような例に使えるのかを紹介します。
画面いっぱいの要素を並べたページ
.foo {
width: 100%;
height: 100vh;
}たったのこれだけで要素が完璧に幅・高さ共にフィットしたスライドっぽいデザインにできるよ。
画像の最大幅・最大長をコントロールする
img{
max-width: 100%;
max-height: 90vh;
}max-width や max-height に適用することで、必ず画面内に画像を収めたいときなどに便利。
横縦比固定のブロックを作る
.foo {
width: 10vw;
height: 10vw;
}width, height ともに同じ viewport units による指定をすることで、横縦比を固定させたブロックを作ることができます。
シングルページ、かっこいいデザイン
条件
- シングルページ
- ビジュアル重視
- スクロールアクション
Goodmoods | Where inspiration meets e-shopping
Phases Magazine
条件
- シングルページ
- width: 100%;
Lunar Gravity | We craft unique digital experiences throughout the universe.
例外
- table!?!?
最近はどこもかしこもヒーローイメージババーンみたいなのが多いな〜〜〜
枠つきのデザインかわいいからやりたい
git コマンドをつかっちゃお
git コマンド詳しくなくて恐縮ですが最近利用し始めたので自分用メモに残しておく
ブランチ間の差分をファイル名だけで出力する
git diff --name-only ブランチ1 ブランチ2
ブランチ間の差分をファイル名+ステータスで出力する
git diff --name-status ブランチ1 ブランチ2
ブランチ間の差分をzipでまとめる
git archive --format=zip head `git diff ブランチ名 master --name-only` -o archive.zip
ただし、これだと削除ファイルがあるとそれをまとめようとして
pathspec: did not match any files
と怒られる(何か解決方法がありそうですがわからない…)
ので、git archiveじゃなくてzipでやるとまとまってくれる
zip -r archive.zip `git diff ブランチ名 master --name-only`
ヒー、これで差分ファイルだけをzipでまとめてその各差分ファイルについて新規追加なのか更新なのか削除ファイルなのかをまとめて!っていう要望に応えることができてたすかりました
sourcetree で Git Flow を使ってみる
お恥ずかしながら、役職名の中にエンジニアって単語が入ってるのに git は sourcetree で使ってる。
git コマンドもあんまり詳しくないし…
sourcetree で git flow というブランチ管理をするにあたってのメモです。
まずmasterがあります。

新しい案件Aが入ってきたので開発したいです。
なので、ブランチを切ろうと思います。
ここで、右上のほうにあるGit Flowを選択します!!

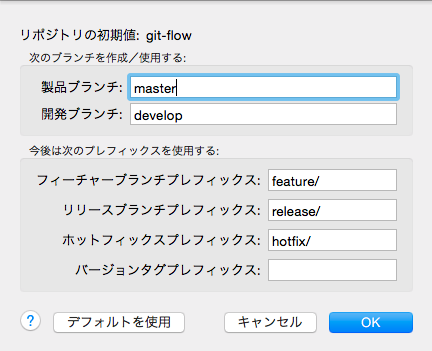
そうするとこんなオプションが出てきます。
私はこのまま使っています。このままOKを押す。

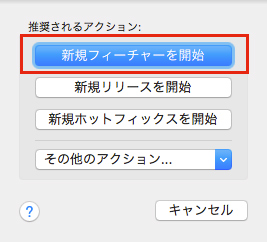
そしてもう一回Git Flowを押すとこんなのが出てくる

今回は新しい開発案件なので、新規フィーチャーを選択しましょう。
他のものについては後ほど書きます。
そして、何かしら編集をしたら普通にコミットしたりプッシュしたりします。

sourcetreeならorigin/feature/featureAというようにブランチが進んでいることがパッと見てすぐにわかります(そりゃそうですね)
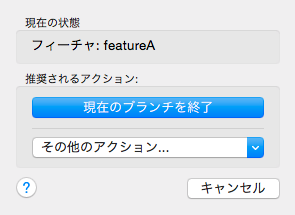
ひと通り開発が終わったらこのフィーチャーを終わりにしましょう。また、Git Flow をクリック。

ここでは推奨されるアクションであるところの「現在のブランチを終了」をクリックします。
そうするとfeatureAというブランチはdevelopブランチにマージされ、ローカルブランチは削除されます。
じゃあ次に違う案件Bが入ってきたのでまた同じように新規フィーチャーを開始しましょう。
同じように作業してコミットしてプッシュして〜

案件Bを作業中のところ、同時に案件Cも進めて欲しいと言われました。
そんなときはまたGit Flowをクリックし、「現在のブランチを終了」の下にある「その他のアクション」というプルダウンメニュがあります。
このプルダウンメニュから新規フィーチャーを開始を選択すると、featureBブランチはそのままに、developブランチから新しくfeatureCブランチが切れます。
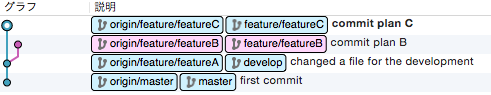
そして、作業してコミット&プッシュした様子

ブランチっぽくなってきた
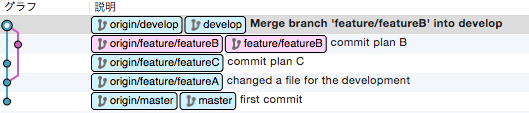
そこで、案件Cが作業終わりました。Git Flowから「現在のフィーチャーを終了」でdevelopにマージ&featureCブランチ削除。
次に、案件Bも作業終わりました。同じく「現在のフィーチャーを終了」。何かコンフリクトしてたら解決しましょう。

ここまでで案件A、案件B、案件Cが終わったので、リリースすることになりました。
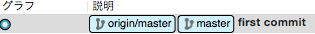
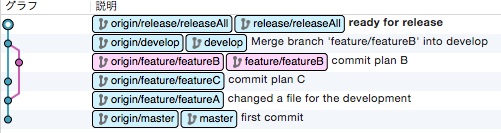
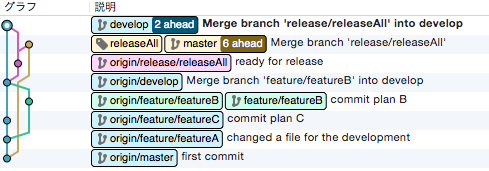
現在ブランチの様子をみるとdevelopブランチは進んでるけど、masterは最初のコミットのままですね。
リリースする情報はmasterにいれたいので、リリース準備作業をしましょう。
ここでまたGit Flowをクリックし、「新規リリースを開始」を選択すると、releaseブランチを切れます。
ここで何かしら準備して、ファイルの変更などがあったら普通にコミット&プッシュ。

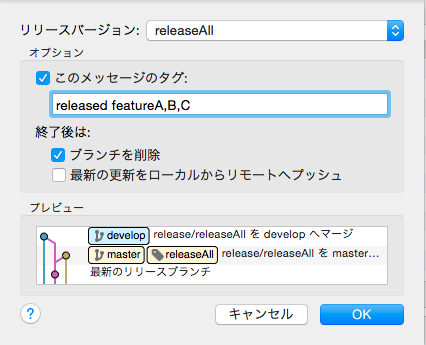
全部終わってリリース出来る状態になったら、Git Flow から 現在のブランチを終了を選択。
そうするとこんな画面がでてきます。

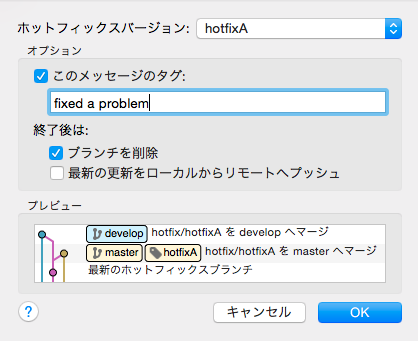
メッセージのタグは適宜わかりやすく書いておきましょう
そして、OKをクリックするとreleaseブランチの内容がmasterとdevelopにマージされこんな状態になります。

枝分かれしているな〜
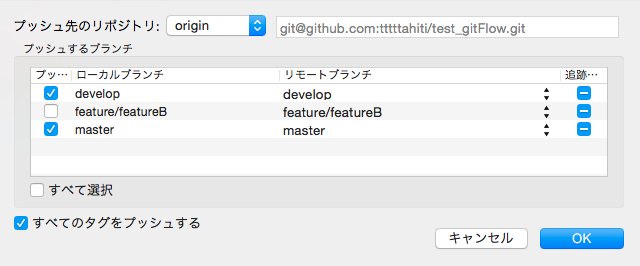
あとはdevelopとmasterの両方にチェックついてるか確認してプッシュすればおしまい。

さて、ひと通り終わってリリースしたけど、細かいところの修正依頼が来ました。
そんなときは Git Flow の 新規ホットフィックスを開始を選択しましょう。
masterブランチからhotfixAブランチが切れます。
何かしら修正してコミット&プッシュが終わったら、Git Flow→現在のブランチを終了を選択。
そうするとreleaseブランチを終了したときと同じような画面が出てきますので、同じようにメッセージ書いて、OKをクリック。

先ほどのreleaseブランチを終了させたときと同じです。
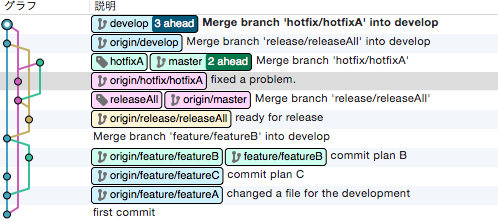
hotfixAブランチがmasterとdevelopの両方にマージされます。

あとはdevelopとmaster両方プッシュしておいてね!
各ブランチの使い方としては、
フィーチャー→新しい開発用。案件ごとに分けて作るのが○。このブランチを開始するときはdevelopから切られ、終了するときは、developブランチにマージされる。masterには関与しない!
リリース→フィーチャーが終わり、リリースに向けて作業するブランチ。developから切られ、developとmasterの両方にマージする。
ホットフィックス→小さい修正など用。masterから切られ、developとmasterの両方にマージする。
このようになると思います。
気をつけなきゃいけないと思うのは、各ブランチの終了のタイミング。
特に、リリース作業をすることが確定するまでフィーチャーブランチは終了させないほうがよいということ。
むやみやたらとフィーチャーブランチを終了させると、developブランチになんでも案件が混ざってしまいます。
そうすると、リリースブランチを切って〜終了させるときに、別の関係ない案件もmasterにマージしちゃう可能性があります。
逆に、この案件とこの案件はセットで納品したいというときは、それらのフィーチャーブランチを終了させてからリリースブランチを切ってマージすれば、スムーズにできます。
上手に使って運用に活かしましょう。
PHP short_open_tagの設定
以前にも調べた話題ですが
PHP省略タグについて - 新しい日記
これをOn Offさせる方法について。
php.iniをいじってサーバ全体について設定する方法
/etc/の中にphp.iniがあるので、その中をいじる
short_open_tag = Off //省略タグ使用不可
あるいは
short_open_tag = On //省略タグ使用可
サーバ全体を勝手にいじれなさそうなとき、.htaccessを使う方法
php_flag short_open_tag Off //省略タグ使用不可
あるいは
php_flag short_open_tag On //省略タグ使用可
以前調べた内容の通りデメリットもあるし、あとサーバが移転したときにいちいち設定しなおしたりするのだるいし、省略タグ使わないほうがいいですね