ejs で json からデータを取り込む
ejs は embeddedjavascript というテンプレートエンジン。
gulp 用のパッケージもあるよ。
HTML に組み込むような書き方なので、デザイナーさんなどと共有しやすいし、学習コストが低くて気に入っています。
外部ファイルの include や 変数の呼び出し、ループなど、はもちろん js で出来ることは(たぶん)全部出来る。
以下、外部ファイルの head を読み込んで、見出しに変数を入れ、配列をループさせる簡単な例です。
<% var title = "見出し1", array=["hoge","fuga","poyo"] %> <html> <head> <% include head %> </head> <body> <h1><%= title %></h1> <ul> <% for(var i=0;i<array.length;i++){ %> <li><%= array[i] %></li> <% } %> </ul> </body> </html>
出力はこんなかんじ
<html> <head> <meta charset="UTF-8"> <meta name="description" content="ejs のサンプルです。" /> <link rel="stylesheet" type="text/css" media="all" href="style.css" /> <title>サンプル</title> </head> <body> <h1>見出し1</h1> <ul> <li>hoge</li> <li>fuga</li> <li>poyo</li> </ul> </body> </html>
include とか出来るだけでも十分っていう場合もあるけど、せっかくなんでデータを取り込んでループさせたりとかしたいですね。
今回私は一週間分の違う料理とその材料を記載したデータを作りましたので、それを gulp + ejs + json でテンプレートに取り込むということをしました。

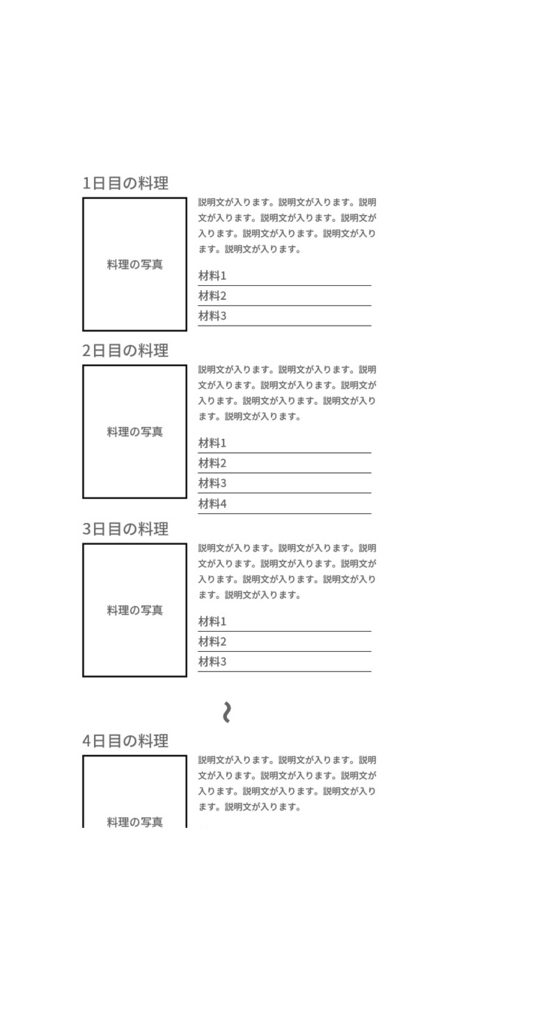
こんなかんじのイメージです。
ポイントとしては、料理の写真、説明文、材料がユニークな値になり、材料の数も可変ということです。
用意するのは
- gulp
- template.ejs
- data.json
説明を容易にするため、各種ファイルは全て gulp の作業ディレクトリ上にあるということで。
gulpfile.js はこんなかんじ。
var gulp = require('gulp'); var ejs = require('gulp-ejs'); var jsonData = require('./data.json'); gulp.task('build', function(){ return gulp.src('./templates.ejs') .pipe(ejs({ jsonData: jsonData //jsonData に data.json を取り込む })) .pipe(gulp.dest('./')); });
シンプル!json で作ったデータはこんなかんじ。
[
{
"daynum": "1",
"dishname": "おいしいカレー",
"description": "みんな好きなカレーです。甘口です。",
"item": [
{
"name": "にんじん",
"amount": "中3本",
},
{
"name": "たまねぎ",
"amount": "中2玉",
},
{
"name": "じゃがいも",
"amount": "中3個",
},
{
"name": "カレールー",
"amount": "4切れ",
}
]
},
{
...
},
{
"daynum": "7",
...
}
]excel データを渡されたりなどした場合、これとかで変換するとラクチンです。
次、 template.ejsはこんなかんじ。
<% var data = jsonData; %> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" media="all" href="./styles.css" /> <title>一週間の料理</title> </head> <body> <h1>一週間の料理</h1> <% data.forEach(function(day){ %> <section class="dish"> <h2 class="dish__heading"><%= day.daynum %>日目の料理</h2> <div class="dish__image"> <img src="./img/day<%= day.daynum %>.jpg" alt="<%= day.dishname %>"> </div> <div class="dish__body"> <p class="dish__name"><%= day.dishname %></p> <p class="dish__description"><%= day.description %></p> <ul class="ingredients"> <% day.item.forEach(function(item){ %> <li class="ingredients__item"> <p class="ingredients__name"><%= item.name %></p> <p class="ingredients__amount"><%= item.amount %></p> </li> <% }) %> </ul> </div> </section> <% }) %> </body> </html>
ポイントは、 forEach 文で各配列 or オブジェクトを操作する形にするっていうところです。
for(var i=0;data.length;i++){ ... }
のような記法だと、なぜだか data[i].description などが読み込めません…!
出力すると以下のようになるはずです。
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" media="all" href="./styles.css" /> <title>一週間の料理</title> </head> <body> <h1>一週間の料理</h1> <section class="dish"> <h2 class="dish__heading">1日目の料理</h2> <div class="dish__image"> <img src="./img/day1.jpg" alt="おいしいカレー"> </div> <div class="dish__body"> <p class="dish__name">おいしいカレー</p> <p class="dish__description">みんな好きなカレーです。甘口です。</p> <ul class="ingredients"> <li class="ingredients__item"> <p class="ingredients__name">にんじん</p> <p class="ingredients__amount">中3本</p> </li> <li class="ingredients__item"> <p class="ingredients__name">たまねぎ</p> <p class="ingredients__amount">中2玉</p> </li> <li class="ingredients__item"> <p class="ingredients__name">じゃがいも</p> <p class="ingredients__amount">中3個</p> </li> <li class="ingredients__item"> <p class="ingredients__name">カレールー</p> <p class="ingredients__amount">4切れ</p> </li> </ul> </div> </section> <section class="dish"> <h2 class="dish__heading">2日目の料理</h2> ... </body> </html>
参考記事
sass 3.3 以上で使えるようになった map について
今更ってかんじですが… css 風の書き方で json みたいなデータを作れるようです。
書き方のサンプルはこんなかんじ
$map: ( key1: value1, key2: value2, key3: value3, ); <|| 以下はマップを使ったカラーパレットの管理の例です。 >|| $colors: ( black: #000, gray: #888, white: #fff, );
中の値を取り出すには、map-get()を使います。
@function colors($key){
@return map-get($colors,$key)
};
.hoge{
color: colors(black); // #000
}また、データは入れ子にすることも出来ます。
これを使って、色をトーンにわけて管理したり出来ます。
$colors: (
black: (
default: #1a1a1a,
dark: #000,
),
gray: (
default: #4c4c4c,
light: #d8d8d8,
),
white: (
default: #fff,
dark: #fafafa
),
green: (
default: #22d3c7
),
);ネストされた中の値を取り出すには、map-get()をネストして使います。
@function colors($key,$tone: default){
@return map-get(map-get($colors,$key),$tone)
};
.fuga{
color: colors(black,dark); // #000
}引用・参考qiita.com
マップ用の関数は、 map-get も含めて5つ。
- map-get($map, $key)................キーの値を取得する
- map-merge($map1, $map2)......マップを結合する
- map-keys($map).......................マップのキーをカンマ区切りで返す
- map-values($map)....................マップの値をカンマ区切りで返す
- map-has-key($map, $key)........マップにキーが含まれているか調べ真偽値を返す
@each を使って、複数クラスを自動生成するという使い方も。
.box {
$config: (
warn: red,
info: blue,
);
@each $class, $bg-color in $config {
@at-root #{&}-#{$class} {
background-color: $bg-color;
}
}
}
<||
コンパイルすると以下のようになります。
>||
.box-warn {
background-color: red;
}
.box-info {
background-color: blue;
}引用・参考html5experts.jp
@each ってグリッド作るときくらいしか使ったことなかったけど、マップと合わせて使うとすごい強力そう。
javascript reduce(), reduceRight()
隣り合う 2 つの配列要素に対して(左から右へ)同時に関数を適用し、単一の値にします。
by MDN
以下の様な感じで、 配列の総計を出したりするのに使えます
var sum =function(arr){ var value = arr.reduce(function(a,b){ return a+b; }); return value; }; var arr = [0,1,2,3,4]; sum(arr); //10 }
for を使って書くよりもずっと少ない記述で済みます!
イメージとしては、
1. 配列の最初の値と次の値を足し、
a=0, b=1
total=a+b=1
2. 先ほどの total を a として、さらに次の値を足し、
a=total=1, b=2
total=a+b=3
3.配列の要素数だけ同じ手順を繰り返し
a=total=3, b=3
total=a+b=6
4.最後に残った値を返します(単一の値になった!)
a=total=6, b=4
total=a+b=10
大事なのは、現在の値と次の値を参照しているのではなくて、累積値(=total)と次の値を参照しているというところのようです。
また、この累積値の初期値を第二引数に入れておくこともできます。
例えば、配列に100以上の数があればその数字を返して、なければ100を返す関数。
var hundred = function(arr){ var value = arr.reduce(function(a,b){ if(a>b){return a;} return b; },100); return value; }; var small = [10,20,30,40,50]; var large = [10,20,300,400,500]; hundred(small); //100 hundred(large); //500
要素の高さを揃えるのに使えそうですね。
reduceRight()は配列を右から左にやるっていう違いのようです。
またブラウザ対応は IE9 以上なので、 IE8 切ってもいい案件から使っちゃうといいでしょう!
参考
git でローカル環境外で管理したくないファイルを指定する
普通に作った .gitignore はリポジトリ内で共有されてしまいます。
自分専用の環境設定ファイルなど、ローカル環境では使いたいけど、 リポジトリ全体では共有したくないものなどは .git/info/exclude に記述することで、管理から除外されます。
ただし、 sourcetree でクローンしたリポジトリなどではそもそも .git/info が作られないようです。
そんなときは普通に作っちゃえばオールオッケーです。
$ cd .git;mkdir info && cd info;touch exclude
あとはお好きなエディタで .git/info/exclude を .gitignore と同じように記述するだけ。
また、いちいち全部のリポジトリで記述するのはめんどくさいようなものであれば、 config をいじって設定できます。
$ git config --global core.excludesfile $HOME/.gitignore
この $HOME/.gitignore 内にローカル環境全体で無視したいファイルを記述すれば、どのリポジトリでも無視されます。
config ファイルを直接いじる場合はこんなかんじで
[core] excludesfile = /Users/hoge/.gitignore
vagrant に php 5.5 をインストール
以前の記事の通り、
$ sudo yum -y install php
と、 yum で 引っ張ってくると php 5.3系がインストールされてしまいますね。
これを参考にして5.5系をインストールしてみようとしたところ、どうもうまくいかない。
$ php --version
するとちゃんと5.5系が入っていることが確認できるのですが、例えば phpinfo.php が動作せずダウンロードされてしまう。
5.3系が入っていたときにはそんなことはなかったので、 httpd.conf などの設定を再度確認。すると、
LoadModule php5_module modules/libphp5.so
がなかったのでこれを書き足した!
そこで、httpd 再起動したら libphp5.so がありません!と怒られて httpd 起動しなかった…。
modules/の中身確認したけど やっぱり libphp5.so ない。
libphp5.so どうやったらできるのか〜と思って早速ggってみたら これがトップにヒットしたけどよくわからんぞ。
あとでこれも試す…
時間かかってしまったので結局 5.3 系入れなおしてとりあえずやれる作業はやっておく…
FUCK facebook ogp
browserify で javascript plug-in 使いたいときは browserify-shim を使え
前に書いた browserify の記事、これで $ は使えるようになるんですが、 plug-in を使おうとするとこのままだとできない。
そこで必要になるのが "browserify-shim" というもので、こいつを npm install したのち、 package.json に以下を追加。
{
~略~
"browserify": {
"transform": [
"browserify-shim"
]
},
"browser": {
"jquery": "./node_modules/jquery/dist/jquery.js",
~略~
},
"devDependencies": {
"browserify": "^11.0.1",
~略~
}
}app.js は以下のような require で大丈夫になる。
require('jquery');
~scripts~
参考記事qiita.com