#010101~#fefefe までのグレーの配列を作る
グレーのグラデーションを作ったりして楽しむのに使えるんじゃないですか?
[...Array(254).keys()].map(i => { let hex = (i + 1).toString(16) if (hex.length < 2) { hex = `0${hex}` } // 省略形にできるやつは省略形にする if (hex.charAt(0) === hex.charAt(1)) { hex = hex.charAt(0) } return `#${hex}${hex}${hex}` })
Vue Fes Japan 2018 に行ってきた
11月3日に秋葉原UDXで行われた Vue Fes Japan 2018 に行ってきました。
私はオープニングから最後のセッションまでいたので、それぞれのセッションの感想を自分メモ的ではありますが簡潔に残しておきます。
Vue.js 作者 Evan You によるキーノート
- Vue.js 3.x が2019年の間に出るよ!
- 仮想 DOM 部分をフルスクラッチで書き換えて最大2倍早くなったよ!
- Tree-shaking に対応してアプリケーション内で使ってないところは削るからファイルサイズ小さくなるよ!
- TypeScript サポート強化するよ!
- Vuex の簡単版みたいな共通 State 作れるようになるよ!(名前忘れた……)
みたいな感じ。後方互換性は保ちつつ、速度改善がメインコンテンツな印象。それにしてもフルスクラッチで書き直しってすごい熱意ですね。しかも実際2倍近く早くなってるなんて、すごい、早く試したいな〜!スライドも公開されてるけど、スライド自体に内容が多く記載されてたわけじゃないからあまり思い返しの参考にはならなかった……
Next-level Vue Animations by Sarah Drasner
- 私達の実世界では状態は急に切り替わるものではなく、徐々に遷移していくのが普通
- 例えば、人が場所を移動するにも歩いてくるとか
- コンピュータは即座に status を切り替えられるが、私達人間はそれに適応していない。だから status の変化をグラデーションにすることによって人間に理解させやすくする必要がある
- 具体的には
<transition />ウォッチャー/リアクティビティカスタムディレクティブページトランジションvue data visなどによって - transition には
in-outout-inのモードがあるよ - transition は
:css="false"して@before-enter="beforeEnter"とかすれば CSS じゃなくて JS アニメーションも紐付けられるよ - svg + vue を使えば d3.js とかいらないよ、 watcher とかうまく使って
- マウス位置を検出 + watch して svg の値を制御して高度なアニメーションの実現も
- これは前にいたプロジェクトでもやってたことだから、個人的にも同意。
Vue Designer: デザインと実装の狭間 by 菅原 孝則
- 昨今のアプリケーション開発において、専門性分野が異なる範囲が広まったため、デザイナーとエンジニアの分業が基本になっている。
- デザイナーが作ったカンプを見ながらエンジニアが実装する
- だけど、運用していくとデザインカンプと実装がずれてきたり、管理が難しい
- SFC(Single File Component) ファイルが大本のデザインであり実装でもあり、動的に運用・管理できるデザインツールが欲しい
- そういうコンセプトで開発中のものが Vue Designer
- VSCode の拡張として開発中
- プレビューと編集を GUI 上で可能
- プレビューから編集した範囲は即座にコードに反映
- Chrome の DevTool で選択範囲を編集してそれをコードに反映させる、みたいなの
- サーバ/クライアント構成
軒並みな感想だけど、demo を見た感じとても使いやすそうだった。Chrome 拡張の Vue の DevTool からも編集できるような感じ。てか思うんですけど最近みんな VSCode 使ってるな……私は Sublime Text 派ですが最近乗り換えを検討してる……
Nuxt.js 2.0 by Sebastien Chopin
スライド見つけられませんでした……
- Nuxt 使ってる国トップランキング 1位中国 2位アメリカ 3位日本!
- Nuxt 2 はプロジェクト作成時に ESLint, Prettier 使う?って事前に聞いてくれるらしい。みんな使うもんね
- Nuxt 2.3.0 もうすぐ出るよ!
nuxt build --modernでモダン環境に適した polyfill 抜きバージョンでのビルド可能
- もちろん Vue.js 3.0 にも対応予定!
- Vue.js 3.0 の出る前に Nuxt.js 3.0 をリリース予定とのこと
note のフロントエンドを Nuxt.js で再構築した話 by 福井 烈
- もともとは Rails + Angular 1系
- ページ表示速度はユーザ体験にモロに効く
- 経営者からさっくりGOサインが出て速度改善のためフロントエンドの改修が開始
- Angular 部分と Nuxt.js 部分同時で開発進行中
- パスで切り分けてる
- Nuxt 部分の例 おすすめの記事一覧|note ――つくる、つながる、とどける。
- Atomic Design
- 採用したがコンポーネント数が多くなりがち、 Storybook も一度挫折
- Atoms, Molecules は Vuex の参照禁止, Organisms から Vuex 参照
- Nuxt.js v2 から Storybook 使いやすくなった!
- polyfill.io
- ブラウザごとに必要な polyfill を自動で配信してくれる便利やつ
- Lambda で配信
- Node version が Lambda に依存しちゃう
今関わってるプロジェクトがもろにこういう感じの構成なのでめちゃくちゃ参考になった。Angular と Vue が混在してる状態、めちゃくちゃつらいので早く抜け出したいな。
1年間単体テストを書き続けた現場から送る Vue Component のテスト by 土屋 和良
- テストするべきは「外から見た振る舞い」
- コンポーネントのテストでいうと、 lifecycle, props, vuex state, user interaction, html/css, event, vuex action など
- 主に Page Component をテスト
- lifecycle のテストは正直そんなに安心感ないので別のことを優先的にテストしたほうがいい
- 単純な assert テスト
- 表示が変わったらテストも変えなきゃいけない
- Snapshot Testing
- DOM の変更を比較
- 差分がなければ Success, 差分があったら意図的なものであるかを確認
- DOM の変更を比較
- Visual Testing
- UI Testing について
- ボタンクリックやフォーム入力などのテスト難易度が低いものだけテストしている
- UI テスト中にも Screenshot 撮りたい
- Karma-nightmare が screenshot API を提供してくれるので、それを storybook の画像と一緒に reg-suit に載せる
Storybook x reg-suit めっちゃ良さそう。レビュー負担が減ったていうのをすごく推してたけど、それはすごく大事だ。レビューって結構負担ですよね。ちなみにこの reg-suit が回るのには既存の CI 含めて一回10分程度とのこと。
全体的に
Vue.js は個人的にもよく使ってるし好きなライブラリ。この Vue Fes もチケットは発売開始数時間で完売してた気がするし、当日ももちろん大盛況だったし、実際いろんなところで採用されてるのを見ると世間との感覚が揃った感があって安心しますね。Nuxt.js もみんな使ってるし本当に勢いある。作者 Evan もフルスクラッチで仮想DOM部分書き直すくらいには力入れてるし、もうしばらくは Vue にお世話になりそうな予感。一方でこれだけメジャー取れてるなら??なものも量産されてそうなのでアンチパターンもそろそろ出てきていいはず……。
個人的な興味分野としては、Atomic Design 以外のコンポーネント設計と、テスト!コンポーネント設計は、自分でも考えてみたいなぁ。と去年からずっと思ってるけど、中々時間が取れてない。2019年の目標にしよう。テストは現場ですぐにでも導入したいな。 Storybook x reg-suit かなりよさそうだったし。
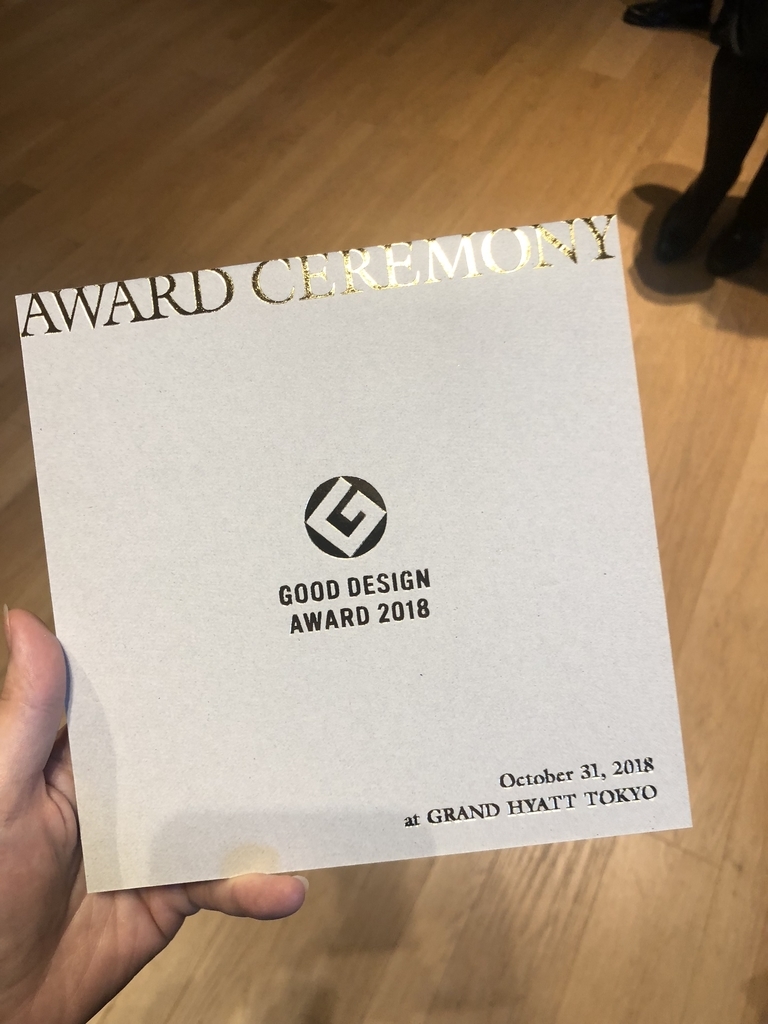
あと今更だけど1枚も写真を撮っていなかったのを後悔……看板とかだけでも撮ればよかった……
退社
9月7日付けで2年働いた株式会社グッドパッチをやめました。いろんな案件に関わらせてもらったのはもちろん、4月からリモート+時短勤務という実験的なこともやらせてもらって、本当にお世話になりました。みなさんはそういうの期待してるかもしれないですけど、そういう試みの中でトラブルがあってやめるとかじゃないのでご承知願います。
なんかすげぇ仲よさそうだから記念に載せとく
さて、今後どうするかなんですがフリーランスとして完全独立します!というか4月の時点で半分フリーランス状態だったんですが、自分なんかでやれんの?という不安が強かったので、グッドパッチにちょっとだけフリーランス試したいから時短にしてもいい?みたいなことを相談したらいいよ、とのことだったのでそういう流れです。つまり、たぶんやれるんじゃない?と思える目処が立ってきたということです。言い換えればフリーランスとしての仕事の埋まりを意味します。私と働きたかったみんな、ごめんね……そのうちね……
ただまあフリーランスの特性上いつ仕事が無くなってもおかしくない状態ではあるので、自分の仕事や特徴についてプレゼンテーションをさせてください。
概要
- 主に Web フロントエンドエンジニア
- 1990/8/5生まれ 2018年現在28歳
- 最終学歴: 大学院卒(工学修士だけど情報系卒じゃないですすみません)
- 居住地: 神奈川県
同僚・元同僚に聞いてみた
アンケートとってみました
どんなエンジニアですか?
1位: デザインに理解がある(81.3%)
2位: 同じユニット・チームにいてほしい(62.5%)
3位: 質問や要望に対し的確に答えてくれる(43.8%)
4位: コードがきれい(37.5%)
5位: タイムマネジメントが得意, 知識の吸収が早い(31.3%)
特にグッドパッチの人にデザインに理解があるって言ってもらえるのめっちゃうれしいです。6年間デザインの勉強してきてよかったー!
その他では、「無駄に働かない」「安定感があり、柔軟性もある」なんていう回答もいただきました。
フリーランスの私に単価(人月)をつけるとしたら、いくらが妥当だと思いますか?
生々しい質問ですね。
1位: 100万〜130万(43.8%)
2位: 80万〜100万(31.3%)
3位: 50万〜80万(18.8%)
4位: 130万〜(6.3%)
単価100万円ほしい!単価100万円以上で見積もっていきます!(単純)
過去案件
Gp のコーポレートサイトに載ってる or 過去に載ってたやつだけ紹介しますね。個々の案件で私がどんなポジションでどんなことをしていたのかなど、気になることがあれば是非ご連絡下さい!
MYDC
使用技術
- React.js
- Webpack
モチベーションクラウド
https://www.motivation-cloud.com
コーポレートサイトにも載ってます
使用技術
- Vue.js
- Vuex
- Ruby on Rails
ReDesigner
使用技術
- Vue.js
- Vuex
連絡先
大体なにもかものアカウントを tttttahiti で取得しています。web 作ったのでまとめました。
タップすると本名と LIL HAINO で切り替わるという地味ギミック付き……
ホームページと似たようなデザインの両面名刺も作ったから直接お会いした方には積極的に渡していきます!
完全フリーランスについて不安がないわけじゃないですがまあ実家暮らしだしなんとかなるっしょという勢いなのでもしダメになったら笑ってやってくださいあと仕事紹介してくださいというかお金ください!よろしくおねがいします!!!
MacBook Pro 15inch 2018 を買った

開発用のマシンを新調しました。今まで 13 inch しか使ったことがなかったし、メモリもせいぜい16GBくらいのマシンしか使ったことがなかったのでこんなにハイスペックなマシンを持つのは初めてで、興奮しています。お値段¥390,800(+税)と高かったけど、今のところ webpack のトランスパイルやらが速かったりと快適でいい買い物をしたなぁという実感はあります。同時に、大事に使おうという気持ちも今までの倍はある。
Touch Bar と新しいバタフライキーボードにはまだ慣れない。自分でも初めて気付いたのだけれど、無意識のうちに esc キーのところに指を置いてしまう癖があるようで、ついつい誤操作してしまっている。バタフライキーボードは長いコードや文章を書いたりしていると手が疲れてくる。たぶん打鍵が強すぎるんだと思う。もっと力を抜いて打鍵するようにしたらたぶんましになる。
実は今回の MacBook Pro の新モデル発表の直前に新調しようとしていて、それに合わせて LG Ultrafine 5k Display も買ってたんですね。先にディスプレイが届いていて、そして MacBook Pro も翌日には届くよ〜というタイミングで新モデルが発表されるという……。届いた MacBook Pro は申し訳ないけど即座に返品手続きをさせていただきました。
LG Ultrafine 5k Display はほんっとうにきれいです。半光沢でテカテカしないし、非常に明るい。また、電源ボタン等がなく、ケーブル一本接続すれば起動するというシンプルさも尚良し。おまけに本体も充電されるのでテーブルの上もすっきりします。オーディオ系に直接電源向けたいからこれは助かる。
環境です pic.twitter.com/pJ8V5dz24i
— たひち (@tttttahiti) 2018年7月23日
でかいディスプレイがあると机が狭く感じる。机も広いものにしたいし椅子もいいのに変えたい……でも、金銭的にもうちょっと先かな……
ちなみになんで自分でこんないいスペックの開発用マシンを買ったのかというと、実は4月から半分会社員半分フリーランスという、週に20時間は今までの会社の仕事をして、残りでフリーランスの案件を請けるという働き方をしているからなんですが。勤務場所も家に変わり、会社に出社するのは月に2日の全社会のときのみです。なので普段は家で老犬の様子を見守りながらお仕事をしています。
お察しが良い方はもうわかるかと思うんですが、今までの会社をすぐに辞めなかったのはフリーランスでやっていけるかどうかの自信がなかったからです。ただ最近はありがたいことにお仕事の相談をいただく機会も増えており、直近のリソースは埋まってきました。これならフリーランスだけでもやっていけるかな……?今後のことについてはまたの機会に。
デザイン論
この記事は、社内向けに書いたけど、収まりきらなかったので、ブログに載せられるように編集を加えた、私なりのデザイン論についての記事です。
はじめに、私とデザインの関わり
アシスタントエンジニアがなぜこんな話を?と思われるかもしれないのではじめに。
私は大学ではデザイン学科に属しており、また同大学の大学院に進学したためという計6年間のデザイン教育のバックグラウンドがあります。
デザイナーになるつもりで就活をしていましたが、色々あってエンジニアになりました。
今仕事でやっていることはコーディングですが、デザイナーの視点を持って仕事に取り組むように心がけています。(まだまだ未熟ですが)
デザインとは何か
私の考え
先に、私の考えを共有します。 今、私はデザインとは 「統合」 だと考えています。 この単語(または類義語)は近代デザインの歴史を追うにあたり、いくつかの代表的な宣言・定義でも使われており、的を外してはいない観念ではないかと考えています。 いくつか紹介します。
バウハウスの創立宣言
「すべての造形活動の最終目標は建築である!」
これは、バウハウス創立宣言の冒頭文です。 バウハウス初代校長であるグロピウスは、近代化の中でそれぞれ孤立した芸術活動を再び結集し、諸芸術の総合を再建することを理想として掲げました。
トーマス・マルドナードによるインダストリアルデザインの定義
「インダストリアルデザインとは、工業製品の形の質を決定することを究極の目標とするひとつの活動である。ここで形の質というのは、外面的な特徴を指すのではなく、ひとつのモノを生産者並びにユーザから見て、首尾一貫性のある統一体に変えるような、構造的、機能的諸関係のことをいうのである。単なる外面的な特徴というものは、しばしばモノをうわべだけいっそう魅力的にしようとしたり、あるいは、構造上の欠陥を偽り隠そうとする意図の結果であるにすぎず、したがってそれは、モノと共に生まれ、モノと共に成長した現実をあらわすのではなく、偶然的な現実をあらわすにすぎない。これに反して、ここでいうモノの形の質というのは、常になんらかの仕方で形態形成のプロセスに関与する諸要素、つまり機能的、文化的、技術的、経済的諸要素の調整及び統合の結果である。形の質は、内部の組織に対応する現実、つまりモノの共に成長した現実を形作ることなのである。」
デザインすること、デザイナーとは
上述の例などから、私はデザインすることとは 「機能や構造、形態などの統合を設計すること」 であり、デザイナーとはそれを目的としてアウトプットする人のことだと考えています。 それはどんな領域においてもです。 というか、このような統合設計行為のアウトプットが Sketch ファイルだろうが、印刷物だろうが、コードだろうが、物体だろうが、空間だろうが、組織だろうが、なんだろうが(そして優れていれば)、その人は 立派なデザイナーであると私は評価したいと考えます。 そして最初のに帰結しますが、デザイナーが目的としている行動こそがデザイン、つまり 「統合」 だと考えます。
デザイナーと共に働く人々、相互理解
ここからは一旦概念的な話から離れます。
デザイナーのルーツ
ものつくりの中心が手工芸だった時代では、考案する人と作る人が同じであるということが一般的でしたが、産業革命以降では、工業製品の生産は労働者と製品の造形家(プロドゥクトゲシュタルター・今でいうインダストリアルデザイナー)に分業されるようになりました。 これは、ドイツ工作連盟創立当初に建築家のフリッツ・シューマッハが指摘したことですが、現状の Web /アプリデザインでも同じですね。 現代におけるデザイナーのルーツは、ここからでしょう。
皆さんにとっては当たり前だと思いますが、この分業体制においては、それぞれの領域の相互理解、コミュニケーションが非常に重要です。
分業体制を作曲家・演奏家で例えると
かなり噛み砕いた分業体制の例として、作曲家、演奏家の関係を挙げます。 もちろん作曲と演奏を一人でこなす人もいますが、それぞれを別の人が担当するのはごく一般的なことです。
作曲家は上手に演奏できなくてもいいですが、演奏のことを理解した上で楽曲を設計し、楽譜に落とし込むことを求められます。 演奏家は素晴らしい作曲はできなくてもいいですが、楽譜から作曲家の意図を存分に拾い、美しい音色を奏でることを求められます。
例えば、あなたが作曲家だとして、ピアノ作曲の依頼をされたとします。 このとき、もしあなたがピアノという楽器のことや、演奏家がどのように演奏するのかを知らずに作曲はできますでしょうか? ピアノのことをわからずに、演奏者に無理を強いるかもしれない曲を書くことがプロの仕事だと言えますでしょうか?
例えば、あなたが演奏家だとして、ピアノ演奏の依頼をされたとします。 このとき、もしあなたが楽譜をほとんど読めないとしたら、どのように演奏しますか? とりあえずわかる部分だけ弾いて、あとは適当にごまかしておくとしたら、聴衆にその曲は魅力的に伝わるのでしょうか?
勘のいい人はこの例え話を我々の実務に置き換えて想像できると思います。
仕事をする上で、至らない部分があるのは当たり前です。その都度、お互いの足りない部分、間違っている部分を指摘、補い合うことで、統合を作り上げるような関係が、大切なのではないでしょうか。そして、そのようなことができるチームが理想ではないでしょうか。
結論
工業生産が一般化して以来、仕事が分業体制になったため生まれたデザイナーという職業は、機能や構造、形態を統合する力を必要とする。 そのため、デザインとは統合だと私は考える。 実務上、デザイナーは統合を目的としたアウトプットをするというロールを担うが、そのためにはお互いの領域について理解し合い、補い合う関係が理想となる。
思い
7月から転職して新しい会社に入ったんですが、そこにはデザインが好きな人がたくさんいて、デザインの価値を上げることを目的にも掲げていると聞いて入社しました。 だから社内の皆さんもきっとそれぞれ「デザインとは」という問いに対しての答えを持っているんだろうと思います。このような記事を書いたのは、社内の人がどう思っているのかもっと知りたいからで。
そしてもちろん、デザインを掲げた会社であるならそれなりにもその答えがあるのだと思います。もし会社としての考えと私の考えに一致する部分があれば、「機能や構造、形態を統合する力」を持った優れたメンバーが評価されていればいいなと思います。どうなんでしょう?もしそうじゃなかったら悲しいな。
退職
これやりたかったんだよね

2015年4月から新卒としてお世話になっていた現職ですが、6月末に退職することになりました。色々ありましたが、1月になっても内定が出ずふらふらしていた私を拾って色々チャレンジさせてくださったという点では本当に頭が上がりません。ありがとうございました。
7月からは渋谷の会社に勤める予定です。
その節についてお世話になった方々には改めましてお礼申し上げます。
新しい職場についてはまた慣れた頃に追って報告したいと思ってます!
私の退職そして転職についてもしお祝いをしていただけるという方がいらっしゃいましたら、是非以下の欲しいものリストをご活用ください!!!!
なんと、8月には誕生日も控えてますので!ぜひ!遠慮なく!奮ってお祝いの品を送って下さいね!!!!!!プラダのサングラス買ってくれてもよくってよ?よろしくお願いします!!!