git コマンドをつかっちゃお
git コマンド詳しくなくて恐縮ですが最近利用し始めたので自分用メモに残しておく
ブランチ間の差分をファイル名だけで出力する
git diff --name-only ブランチ1 ブランチ2
ブランチ間の差分をファイル名+ステータスで出力する
git diff --name-status ブランチ1 ブランチ2
ブランチ間の差分をzipでまとめる
git archive --format=zip head `git diff ブランチ名 master --name-only` -o archive.zip
ただし、これだと削除ファイルがあるとそれをまとめようとして
pathspec: did not match any files
と怒られる(何か解決方法がありそうですがわからない…)
ので、git archiveじゃなくてzipでやるとまとまってくれる
zip -r archive.zip `git diff ブランチ名 master --name-only`
ヒー、これで差分ファイルだけをzipでまとめてその各差分ファイルについて新規追加なのか更新なのか削除ファイルなのかをまとめて!っていう要望に応えることができてたすかりました
sourcetree で Git Flow を使ってみる
お恥ずかしながら、役職名の中にエンジニアって単語が入ってるのに git は sourcetree で使ってる。
git コマンドもあんまり詳しくないし…
sourcetree で git flow というブランチ管理をするにあたってのメモです。
まずmasterがあります。

新しい案件Aが入ってきたので開発したいです。
なので、ブランチを切ろうと思います。
ここで、右上のほうにあるGit Flowを選択します!!

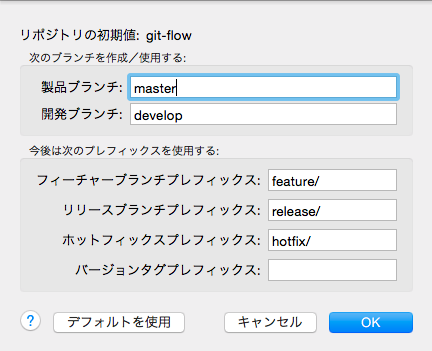
そうするとこんなオプションが出てきます。
私はこのまま使っています。このままOKを押す。

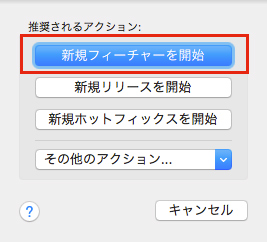
そしてもう一回Git Flowを押すとこんなのが出てくる

今回は新しい開発案件なので、新規フィーチャーを選択しましょう。
他のものについては後ほど書きます。
そして、何かしら編集をしたら普通にコミットしたりプッシュしたりします。

sourcetreeならorigin/feature/featureAというようにブランチが進んでいることがパッと見てすぐにわかります(そりゃそうですね)
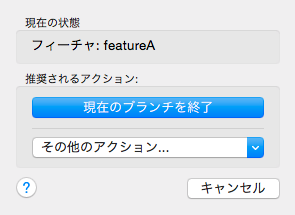
ひと通り開発が終わったらこのフィーチャーを終わりにしましょう。また、Git Flow をクリック。

ここでは推奨されるアクションであるところの「現在のブランチを終了」をクリックします。
そうするとfeatureAというブランチはdevelopブランチにマージされ、ローカルブランチは削除されます。
じゃあ次に違う案件Bが入ってきたのでまた同じように新規フィーチャーを開始しましょう。
同じように作業してコミットしてプッシュして〜

案件Bを作業中のところ、同時に案件Cも進めて欲しいと言われました。
そんなときはまたGit Flowをクリックし、「現在のブランチを終了」の下にある「その他のアクション」というプルダウンメニュがあります。
このプルダウンメニュから新規フィーチャーを開始を選択すると、featureBブランチはそのままに、developブランチから新しくfeatureCブランチが切れます。
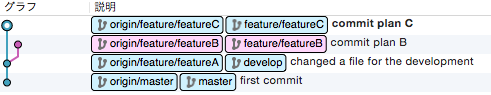
そして、作業してコミット&プッシュした様子

ブランチっぽくなってきた
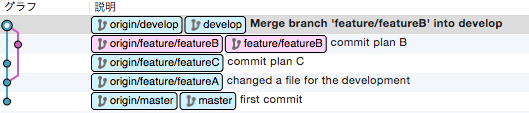
そこで、案件Cが作業終わりました。Git Flowから「現在のフィーチャーを終了」でdevelopにマージ&featureCブランチ削除。
次に、案件Bも作業終わりました。同じく「現在のフィーチャーを終了」。何かコンフリクトしてたら解決しましょう。

ここまでで案件A、案件B、案件Cが終わったので、リリースすることになりました。
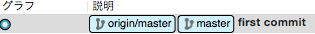
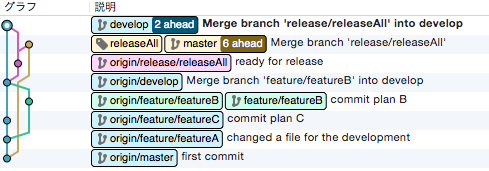
現在ブランチの様子をみるとdevelopブランチは進んでるけど、masterは最初のコミットのままですね。
リリースする情報はmasterにいれたいので、リリース準備作業をしましょう。
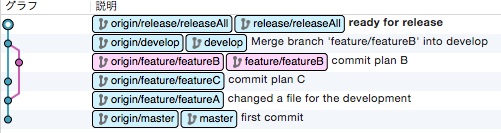
ここでまたGit Flowをクリックし、「新規リリースを開始」を選択すると、releaseブランチを切れます。
ここで何かしら準備して、ファイルの変更などがあったら普通にコミット&プッシュ。

全部終わってリリース出来る状態になったら、Git Flow から 現在のブランチを終了を選択。
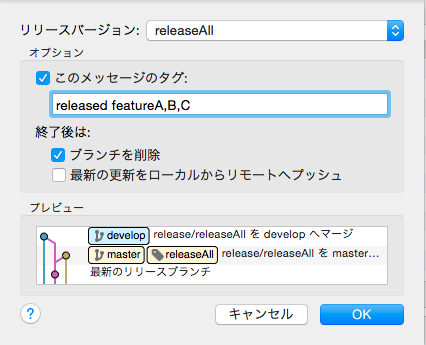
そうするとこんな画面がでてきます。

メッセージのタグは適宜わかりやすく書いておきましょう
そして、OKをクリックするとreleaseブランチの内容がmasterとdevelopにマージされこんな状態になります。

枝分かれしているな〜
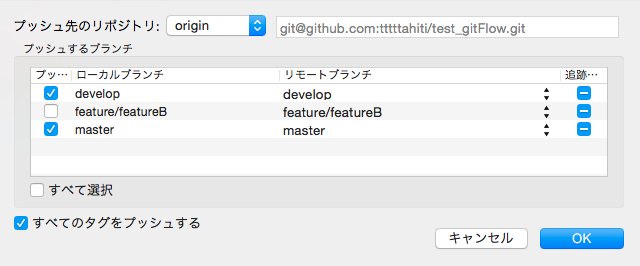
あとはdevelopとmasterの両方にチェックついてるか確認してプッシュすればおしまい。

さて、ひと通り終わってリリースしたけど、細かいところの修正依頼が来ました。
そんなときは Git Flow の 新規ホットフィックスを開始を選択しましょう。
masterブランチからhotfixAブランチが切れます。
何かしら修正してコミット&プッシュが終わったら、Git Flow→現在のブランチを終了を選択。
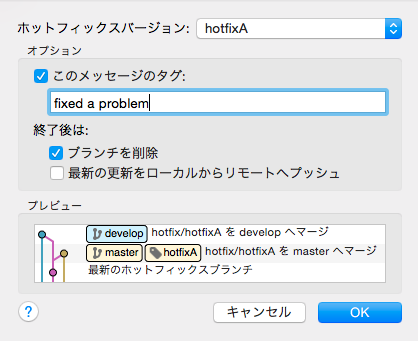
そうするとreleaseブランチを終了したときと同じような画面が出てきますので、同じようにメッセージ書いて、OKをクリック。

先ほどのreleaseブランチを終了させたときと同じです。
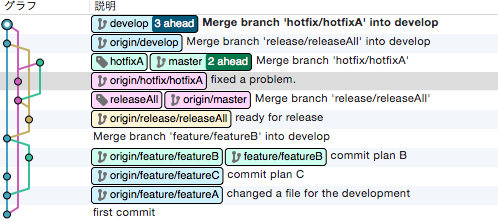
hotfixAブランチがmasterとdevelopの両方にマージされます。

あとはdevelopとmaster両方プッシュしておいてね!
各ブランチの使い方としては、
フィーチャー→新しい開発用。案件ごとに分けて作るのが○。このブランチを開始するときはdevelopから切られ、終了するときは、developブランチにマージされる。masterには関与しない!
リリース→フィーチャーが終わり、リリースに向けて作業するブランチ。developから切られ、developとmasterの両方にマージする。
ホットフィックス→小さい修正など用。masterから切られ、developとmasterの両方にマージする。
このようになると思います。
気をつけなきゃいけないと思うのは、各ブランチの終了のタイミング。
特に、リリース作業をすることが確定するまでフィーチャーブランチは終了させないほうがよいということ。
むやみやたらとフィーチャーブランチを終了させると、developブランチになんでも案件が混ざってしまいます。
そうすると、リリースブランチを切って〜終了させるときに、別の関係ない案件もmasterにマージしちゃう可能性があります。
逆に、この案件とこの案件はセットで納品したいというときは、それらのフィーチャーブランチを終了させてからリリースブランチを切ってマージすれば、スムーズにできます。
上手に使って運用に活かしましょう。
PHP short_open_tagの設定
以前にも調べた話題ですが
PHP省略タグについて - 新しい日記
これをOn Offさせる方法について。
php.iniをいじってサーバ全体について設定する方法
/etc/の中にphp.iniがあるので、その中をいじる
short_open_tag = Off //省略タグ使用不可
あるいは
short_open_tag = On //省略タグ使用可
サーバ全体を勝手にいじれなさそうなとき、.htaccessを使う方法
php_flag short_open_tag Off //省略タグ使用不可
あるいは
php_flag short_open_tag On //省略タグ使用可
以前調べた内容の通りデメリットもあるし、あとサーバが移転したときにいちいち設定しなおしたりするのだるいし、省略タグ使わないほうがいいですね
技術関係ない話2
関係ないとまでは言わないけどそこまで関係ない話
Slack人気の理由を機能で説明がつかないと思っている人はたぶん多い、私はチャットツールあんまり比較してないのでわからんけど一応業務でSlackは使ってる
私が思うSlackのいいところ
- 絵文字がいっぱいある
- アイコンがかわいい
- 名前がいいやすい
- リンクとかコードとかいいかんじに貼れる
- 既読とかいちいちわかりやすいところに書かないでくれる
- メッセージをあとから編集できる
- チーム内オープンチャンネルとダイレクトメッセージの管理のしやすさ
私が思うSlackのよくないところ
- iOS版で通知が来るのか来ないのかよくわからん(バッジはつくから困りはしないしそもそも設定がミスってるのかな?)
- 英語ばっかりなので英語わからんっていう人に勧めにくい
結論Slack支持層が増えたのって主ターゲット層がSlack使いたい!Slackみんな使おうよ!っていう気持ちになるような優れたUXを提供できたという当たり前なことに落ち着くと思うんですが
UX、軽い口調で言葉に出すとひどい仕打ちにあうからあまりいいたくない言葉ランキング1位だけど、これについては優れたUXを提供できたということがまさにそれだと思います
使っててかゆいところに手が届くのはUX上すごく大事であって、かゆいところが残ったままだとイライラが募っていく、それをかゆいところにすっと手を届かせるナチュラルなアフォーダンス力といいますか、それは支持されるサービスの第一前提なのかなと思います。
それから、これを使っている私!というセルフブランディングに加担できるブランド力みたいなのがあるとより強い。気分産業なんて単語があったかもしれない。今はみんな機能やスペックよりも使ってどんな気持ちになるかを重視しているというやつ。これをやるのがSlackはうまかったんじゃないかな。
その要素として「いいやすい名前」「かわいいアイコン」「ナイスなUIパターン」とかが効いてくるのだろうと私は考えました。
macbook人気と近い、まさにそれ
技術関係ない話
Groovesharkがサービス終了!!jaykogami.com
今の仕事とは全く関係ないけど、修論で音楽サービス関連についてもそこそこ調べていたので
Groovesharkってそもそもなに?
ユーザが音楽を違法アップロードしてそれをシェアしてストリーミング聞くみたいなサービス。
ずっとレーベルから訴えられ続けてたけど、Groovesharkは'ユーザが勝手に各自の持ってる音楽をアップロードしてるだけだよ〜'みたいな主張だった気がする
SpotifyやPandoraなどの収益モデルを確立したサービスがマジョリティ握ってる今となってはこういう違法サービスよりもちゃんとレーベルと契約結んで聞いた分アーティストに還元されるサービス使ったほうがいいよね!やっぱり!
まあ、日本でSpotifyやPandoraが使えるのはまだまだmだmだmだdまdまdまdまmだ先になりそうだけどね!
colorboxをスワイプ対応にする
lightbox系プラグインで有名なcolorboxですが、スワイプなどのタッチ操作に対応してない。
colorboxはインライン要素などを表示できたりと機能豊富なのがいいんですが、他によさげなプラグインがなかったので、タッチ操作に対応させる手段として、jQuery.event.swipeを使うことにしました。
colorbox
Colorbox - a jQuery lightbox
jQuery.event.swipe
jQuery.event.swipe
HTML
<a class="thumb" href="#inline-contents"><img src="img/xxx.jpg" alt=""></a><!-- サムネリンク --> <div class="contents" id="inline_contents"> <h1>inline contens</h1> <p><img src="img/index/xxx_large.jpg" alt=""></p> <p>hogehoge</p> </div> </div><!-- モーダルで表示させたいコンテンツ -->
js
$(function() {
$('.thumb').colorbox({
inline:true,
width: '100%'
});
$('.contents')
.on('swipeleft',function(){
$.colorbox.prev();
})
.on('swiperight',function(){
$.colorbox.next();
});
});これだけ!簡単で助かる〜〜〜〜〜〜